Les interfaces graphiques assurent le dialogue entre les utilisateurs et une application.
Dans un premier temps, java propose l’API AWT pour créer des interfaces graphiques. Depuis, java propose une nouvelle API nommée Swing.
Ces deux API peuvent être utilisées pour développer des applications ou des applets.
Cette partie contient les chapitres suivants :
- le graphisme : entame une série de chapitres sur les l’interfaces graphiques en détaillant les objets et méthodes de base pour le graphisme
- les éléments de l’AWT : recense les différents composants qui sont fournis dans l’AWT
- la création d’interfaces graphiques avec AWT : indique comment réaliser des interfaces graphiques avec l’AWT
- l’interception des actions de l’utilisateur : détaille les mécanismes qui permettent de réagir aux actions de l’utilisateur via une interface graphique
- le développement d’interface graphique avec Swing : indique comment réaliser des interfaces graphiques avec Swing
- les applets : plonge au coeur des premières applications qui ont rendu java célèbre
1. Le graphisme
La classe Graphics contient les outils nécessaires pour dessiner. Cette classe est abstraite et elle ne possède pas de constructeur public : il n’est pas possible de construire des instances de graphics nous même. Les instances nécessaires sont fournies par le système d’exploitation qui instanciera via à la machine virtuelle une sous classe de Graphics dépendante de la plateforme utilisée.
1.1 Les opérations sur le contexte graphique
1.1.1 Le tracé de formes géométriques
A l ‘exception des lignes, toutes les formes peuvent être dessinées vides (méthode drawXXX) ou pleines (fillXXX).
La classe Graphics possède de nombreuses méthodes qui permettent de réaliser des dessins.
|
Méthode |
Role |
|||
|
drawRect(x, y, largeur, hauteur) |
dessiner un carré ou un rectangle |
|||
|
fillRect(x, y, largeur, hauteur) |
||||
|
drawRoundRect(x, y, largeur, hauteur, |
||||
|
hor_arr,ver_arr) |
dessiner un carré ou un rectangle arrondi |
|||
|
fillRoundRect(x, y, largeur, hauteur, hor_arr, |
||||
|
ver_arr) |
||||
|
drawLine(x1, y1, x2, y2) |
Dessiner une ligne |
|||
|
drawOval(x, y, largeur, hauteur) |
dessiner un cercle ou une elipse en spécifiant le rectangle dans lequel |
|||
|
fillOval(x, y, largeur, hauteur) |
ils s’incrivent |
|||
|
drawPolygon(int[], int[], int) |
Dessiner un polygone ouvert ou fermé. Les deux premiers paramètres |
|||
|
fillPolygon(int[], int[], int) |
sont les coordonnées en abscisses et en ordonnées. Le dernier |
|||
|
paramètres est le nombre de points du polygone. |
||||
|
Pour dessiner un polygone fermé il faut joindre le dernier point au |
||||
|
premier. |
||||
|
Exemple ( code java 1.1 ) : |
||||
|
int[] x={10,60,100,80,150,10}; |
||||
|
int[] y={15,15,25,35,45,15}; |
||||
|
g.drawPolygon(x,y,x.length); |
||||
|
g.fillPolygon(x,y,x.length); |
||||
|
Il est possible de définir un objet Polygon. |
||||
|
Exemple ( code java 1.1 ) : |
|||
|
int[] x={10,60,100,80,150,10}; |
|||
|
int[] y={15,15,25,35,45,15}; |
|||
|
Polygon p = new Polygon(x, y,x.length ); |
|||
|
g.drawPolygon(p); |
|||
|
drawArc(x, y, largeur, hauteur, angle_deb, |
|||
|
angle_bal) |
dessiner un arc d’ellipse inscrit dans un rectangle ou un carré. L’angle 0 |
||
|
fillArc(x, y, largeur, hauteur, angle_deb, |
se situe à 3 heures. Il faut indiquer l’angle de début et l’angle balayé |
||
|
angle_bal); |
|||
1.1.2 Le tracé de texte
La méthode drawString() permet d’afficher un texte aux coordonnées précisées
Exemple ( code java 1.1 ) :
g.drawString(texte, x, y );
Pour afficher des nombres int ou float, il suffit de les concatener à une chaine éventuellement vide avec l’opérateur +.
1.1.3 L’utilisation des fontes
La classe Font permet d’utiliser une police de caractères particulière pour affiche un texte.
Exemple ( code java 1.1 ) :
Font fonte = new Font(« TimesRoman »,Font.BOLD,30);
Le constructeur de la classe Font est Font(String, int, int). Les paramètres sont : le nom de la police, le style (BOLD, ITALIC, PLAIN ou 0,1,2) et la taille des caractères en points.
Pour associer plusieurs styles, il suffit de les additionner
Exemple ( code java 1.1 ) :
Font.BOLD + Font.ITALIC
Si la police spécifiée n’existe pas, Java prend la fonte par défaut même si une autre a été spécifiée précedemment. Le style et la taille seront tout de même adpatés. La méthode getName() de la classe Font retourne le nom de la fonte.
La méthode setFont() de la classe Graphics permet de changer la police d’affichage des textes
Exemple ( code java 1.1 ) :
Font fonte = new Font(«
TimesRoman « ,Font.BOLD,30);
g.setFont(fonte);
g.drawString(« bonjour »,50,50);
Les polices suivantes sont utilisables : Dialog, Helvetica, TimesRoman, Courier, ZapfDingBats
1.1.4 La gestion de la couleur
La méthode setColor() permet de fixer la couleur des éléments graphiques des objets de type Graphics créés après à son appel.
Exemple ( code java 1.1 ) :
g.setColor(Color.black); //(green, blue, red, white, black, …)
1.1.5 Le chevauchement de figures graphiques
Si 2 surfaces de couleur différentes se superposent, alors la derniere dessinée recouvre la précédente sauf si on invoque la méthode setXORMode(). Dans ce cas, la couleur de l’intersection prend une autre couleur. L’argument à fournir est une couleur alternative. La couleur d’intersection représente une combinaison de la couleur originale et de la couleur alternative.
1.1.6 L’effacement d’une aire
La méthode clearRect(x1, y1, x2, y2) dessine un rectangle dans la couleur de fond courante.
1.1.7 La copier une aire rectangulaire
La méthode copyArea(x1, y1, x2, y2, dx, dy) permet de copier une aire rectangulaire. Les paramètres dx et dy permettent de spécifier un décalage en pixels de la copie par rapport à l’originale.
2. Les éléments d’interface graphique de l’AWT
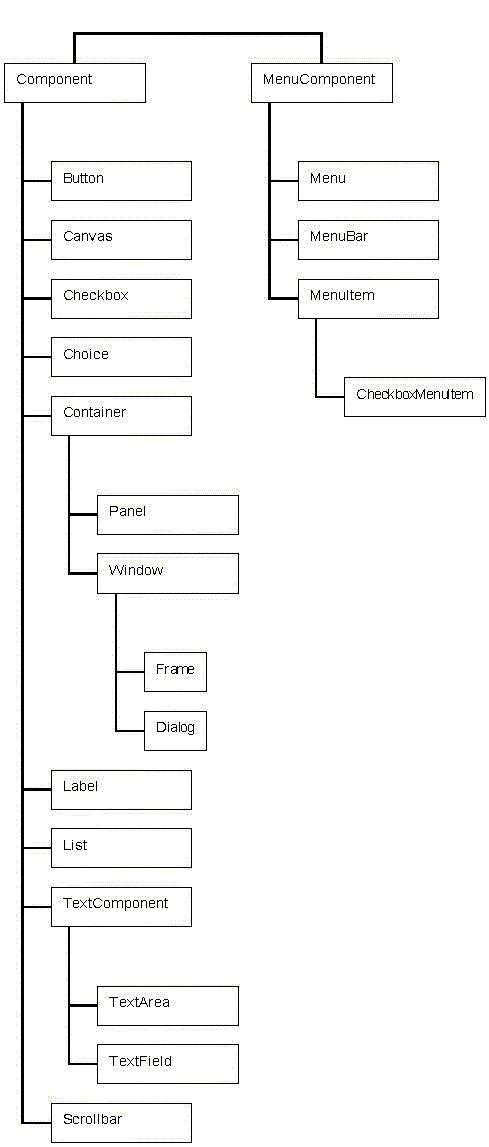
Les classes du toolkit AWT (Abstract Windows Toolkit) permettent d’écrire des interfaces graphiques indépendantes du système d’exploitation sur lesquelles elles vont fonctionner. Cette librairie utilise le système graphique de la plateforme d’exécution (Windows, MacOS, X−Window) pour afficher les objets graphiques. Le toolkit contient des classes décrivant les composants graphiques, les polices, les couleurs et les images.

Le diagramme ci dessus définit une vue partielle de la hiérarchie des classes (les relations d’héritage) qu’il ne faut pas confondre avec la hiérarchie interne à chaque application qui définit l’imbrication des différents composants graphiques.
Les deux classes principales de AWT sont Component et Container. Chaque type d’objet de l’interface graphique est une classe dérivée de Component. La classe Container, qui hérite de Component est capable de contenir d’autres objets graphiques (tout objet dérivant de Component).
Ce chapitre contient plusieurs sections :
- Les composants graphiques
- Les étiquettes
- Les boutons
- Les panels
- Les listes déroulantes (combobox)
- La classe TextComponent
- Le champs de texte
- Les zones de texte multilignes
- Les listes
- Les cases à cocher
- Les boutons radio
- Les barres de défilement
- La classe Canvas
- La classe Component
- Les conteneurs
- Le conteneur Panel
- Le conteneur Window
- Le conteneur Frame
- Le conteneur Dialog
- Les menus
2.1. Les composants graphiques
Pour utiliser un composant, il faut créer un nouvel objet représentant le composant et l’ajouter à un de type conteneur qui existe avec la méthode add().
Exemple ( code java 1.1 ) : ajout d’un bouton dans une applet (Applet hérite de Panel)
import java.applet.*;
import java.awt.*;
public class AppletButton extends Applet {
Button b = new Button( » Bouton « );
public void init() {
super.init();
add(b);
}
}
2.1.1. Les étiquettes
Il faut utiliser un objet de la classe java.awt.Label
Label la = new Label( );
la.setText(« une etiquette »);
// ou Label la = new Label(« une etiquette »);
Il est possible de créer un objet de la classe java.awt.Label en précisant l’alignement du texte
Exemple ( code java 1.1 ) :
Label la = new Label(« etiquette », Label.RIGHT);
Le texte à afficher et l’alignement peuvent être modifiés dynamiquement lors de l’éxecution :
Exemple ( code java 1.1 ) :
la.setText(« nouveau texte »);
la.setAlignment(Label.LEFT);
2.1.2. Les boutons
Il faut utiliser un objet de la classe java.awt.Button
Cette classe possède deux constructeurs :
|
Constructeur |
Rôle |
|
Button() |
|
|
Button(String) |
Permet de préciser le libellé du bouton |
|
Exemple ( code java 1.1 ) : |
|
|
Button bouton = new Button(); |
|
|
bouton.setLabel(« bouton »); |
// ou Button bouton = new Button(« bouton »);
Le libellé du bouton peut être modifié dynamiquement grace à la méthode setLabel() :
Exemple ( code java 1.1 ) :
bouton.setLabel(« nouveau libellé »);
2.1.3. Les panneaux
Les panneaux sont des conteneurs qui permettent de rassembler des composants et de les positionner grace à un gestionnaire de présentation. Il faut utiliser un objet de la classe java.awt.Panel.
Par défaut le gestionnaire de présentation d’un panel est de type FlowLayout.
Constructeur Role
|
Créer un panneau avec un gestionnaire de présentation de type |
||
|
FlowLayout |
||
|
Panel(LayoutManager) |
Créer un panneau avec le gestionnaire précisé en paramètre |
|
|
Exemple ( code java 1.1 ) : |
||
|
Panel p = new Panel(); |
||
L’ajout d’un composant au panel se fait grace à la méthode add().
Exemple ( code java 1.1 ) :
p.add(new Button(« bouton »);
2.1.4. Les listes déroulantes (combobox)
Il faut utiliser un objet de la classe java.awt.Choice
Cette classe ne possède qu’un seul constructeur qui ne possèdent pas de paramètres.
Exemple ( code java 1.1 ) :
Choice maCombo = new Choice();
Les méthodes add() et addItem() permettent d’ajouter des éléments à la combo.
Exemple ( code java 1.1 ) :
maCombo.addItem(« element 1 »);
// ou maCombo.add(« element 2 »);
Plusieurs méthodes permettent la gestion des sélections :
|
Méthodes |
Role |
Deprecated |
|||
|
sélectionner un élément par son indice |
|||||
|
: le premier élément correspond à |
|||||
|
l’indice 0. |
|||||
|
Une exception |
|||||
|
IllegalArgumentException est levée si |
|||||
|
void select( int ); |
l’indice ne correspond pas à un |
||||
|
élément. |
|||||
|
Exemple ( code java 1.1 ) : |
|||||
|
maCombo.select(0); |
|||||
|
void select( String); |
sélectionner un élément par son |
||||
|
contenu |
|||||
|
Aucune exception est levée si la chaine |
|||||||
|
de caractères ne correspond à aucun |
|||||||
|
élément : l’élément sélectionné ne |
|||||||
|
change pas. |
|||||||
|
Exemple ( code java 1.1 ) : |
|||||||
|
maCombo.select(« element 1 »); |
|||||||
|
déterminer le nombre d’élément de la |
|||||||
|
liste. La méthode countItems() permet |
il faut utiliser getItemCount() à la place |
||||||
|
d’obtenir le nombre d’éléments de la |
|||||||
|
combo. |
|||||||
|
int countItems( ); |
|||||||
|
Exemple ( code java 1.1 ) : |
Exemple ( code java 1.1 ) : |
||||||
|
int n; |
int n; |
||||||
|
n=maCombo.getItemCount(); |
|||||||
|
n=maCombo.countItems(); |
|||||||
|
lire le contenu de l’élément d’indice n |
|||||||
|
String getItem( int ); |
Exemple ( code java 1.1 ) : |
||||||
|
String c = new String( ); |
|||||||
|
c = maCombo.getItem(n); |
|||||||
|
déterminer le contenu de l’élément |
|||||||
|
sélectionné |
|||||||
|
String getSelectedItem(); |
Exemple ( code java 1.1 ) : |
||||||
|
String s = new String( ); |
|||||||
|
s = maCombo.getSelectedItem(); |
|||||||
|
déterminer l’index de l’élément |
|||||||
|
selectionné |
|||||||
|
int getSelectedIndex( ); |
Exemple ( code java 1.1 ) : |
||||||
|
int n; |
|||||||
|
n=maCombo.getSelectedIndex(); |
|||||||

La classe TextComponent est la classe des mères des classes qui permettent l’édition de texte : TextArea et TextField.
Elle définit un certain nombre de méthodes dont ces classes héritent.
|
Méthodes |
Role |
Deprecated |
|
String getSelectedText( ); |
Renvoie le texte sélectionné |
|
|
int getSelectionStart( ); |
Renvoie la position de début de sélection |
|
|
int getSelectionEnd( ); |
Renvoie la position de fin de sélection |
||
|
String getText( ); |
Renvoie le texte contenu dans l’objet |
||
|
boolean isEditable( ); |
Retourne un booleen indiquant si le texte est |
||
|
modifiable |
|||
|
void select(int start, int end ); |
Sélection des caractères situés entre start et end |
||
|
void selectAll( ); |
Sélection de tout le texte |
||
|
void setEditable(boolean b); |
Autoriser ou interdire la modification du texte |
||
|
void setText(String s ); |
Définir un nouveau texte |
||
2.1.6. Les champs de texte
Il faut déclarer un objet de la classe java.awt.TextField
Il existe plusieurs constructeurs :
|
Constructeurs |
Role |
|
TextField(); |
|
|
TextField( int ); |
prédetermination du nombre de caractères à saisir |
|
TextField( String ); |
avec texte par défaut |
|
TextField( String, int ); |
avec texte par défaut et nombre de caractères à saisir |
Cette classe possède quelques méthodes utiles :
|
Méthodes |
Role |
Deprecated |
||
|
lecture de la chaine saisie |
||||
|
String getText( ) |
Exemple ( code java 1.1 ) : |
|||
|
String saisie = new String(); |
||||
|
saisie = tf.getText( ); |
||||
|
lecture du nombre de caractères predéfini |
||||||
|
int getColumns( ) |
Exemple ( code java 1.1 ) : |
|||||
|
int i; |
||||||
|
i = tf.getColumns( ); |
||||||
|
void setEchoCharacter() |
pour la saisie d’un mot de passe : remplace |
il faut utiliser la méthode |
||||
|
chaque caractère saisi par celui fourni en |
||||||
|
setEchoChar() |
||||||
|
paramètre |
||||||
|
Exemple ( code java 1.1 ) : |
||||||
|
Exemple ( code java 1.1 ) : |
||||||

|
tf.setEchoCharacter(‘*’); |
tf.setEchoChar(‘*’); |
||||||
|
TextField tf = new TextField(10); |
|||||||
2.1.7. Les zones de texte multilignes
Il faut déclarer un objet de la classe java.awt.TextArea
Il existe plusieurs constructeurs :
|
Constructeur |
Role |
|
TextArea() |
|
|
TextArea( int, int ) |
avec prédetermination du nombre de lignes et de colonnes |
|
TextArea( String ) |
avec texte par défaut |
|
TextArea( String, int, int ) |
avec texte par défaut et taille |
Les principales méthodes sont :
|
Méthodes |
Role |
Deprecated |
|||
|
lecture du contenu intégral de la zone de |
|||||
|
texte |
|||||
|
String getText() |
Exemple ( code java 1.1 ) : |
||||
|
String contenu = new String; |
|||||
|
contenu = ta.getText( ); |
|||||
|
lecture de la portion de texte sélectionnée |
|||||
|
Exemple ( code java 1.1 ) : |
|||||
|
String getSelectedText( ) |
|||||
|
String contenu = new String; |
|||||
|
contenu = ta.getSelectedText( ); |
|||||
|
détermination du nombre de lignes |
|||||
|
Exemple ( code java 1.1 ) : |
|||||
|
int getRows() |
|||||
|
int n; |
|||||
|
n = ta.getRows( ); |
|||||
|
détermination du nombre de colonnes |
|||||
|
Exemple ( code java 1.1 ) : |
|||||
|
int getColumns( ) |
|||||
|
int n; |
|||||
|
n = ta.getColumns( ); |
|||||
Deprecated
Permet de préciser le nombre de lignes affichées
Permet de préciser le nombre de lignes affichées et l’indicateur de sélection multiple
Role
|
Il faut utiliser la méthode |
|||||||
|
insert() |
|||||||
|
insertion de la chaine à la position fournie |
|||||||
|
Exemple ( code java 1.1 ) : |
|||||||
|
void insertText(String, int) |
Exemple ( code java 1.1 ) : |
||||||
|
String text = |
|||||||
|
String text = new |
|||||||
|
new String(«texte inséré»); |
|||||||
|
int n =10; |
String(«texte inséré»); |
||||||
|
ta.insertText(text,n); |
int n =10; |
||||||
|
ta.insert(text,n); |
|||||||
|
Autoriser la modification |
|||||||
|
Exemple ( code java 1.1 ) : |
|||||||
|
void setEditable(boolean) |
|||||||
|
ta.setEditable(False); |
|||||||
|
//texte non modifiable |
|||||||
|
Ajouter le texte transmis au texte existant |
|||||||
|
Il faut utiliser la méthode |
|||||||
|
Exemple ( code java 1.1 ) : |
|||||||
|
void appendText(String) |
append() |
||||||
|
ta.appendTexte(String text); |
|||||||
|
Remplacer par text le texte entre les |
|||||||
|
positions start et end |
|||||||
|
void replaceText(String, int, |
il faut utiliser la méthode |
||||||
|
Exemple ( code java 1.1 ) : |
replaceRange() |
||||||
|
int) |
|||||||
|
ta.replaceText(text, 10, 20); |
|||||||



2.1.8. Les listes
Il faut déclarer un objet de la classe java.awt.List.
Il existe plusieurs constructeurs :
Constructeur
List( )
List( int )
List( int, boolean )
Les principales méthodes sont :
Méthodes Role
|
ajouter un élément |
|||||
|
il faut utiliser la méthode |
|||||
|
Exemple ( code java 1.1 ) : |
|||||
|
void addItem(String) |
add() |
||||
|
li.addItem(« nouvel element »); |
|||||
|
// a jout en fin de liste |
|||||
|
insérer un élément à un certain emplacement : |
|||||
|
le premier element est en position 0 |
|||||
|
il faut utiliser la méthode |
|||||
|
void addItem(String, int) |
Exemple ( code java 1.1 ) : |
add() |
|||
|
li.addItem(« ajout ligne »,2); |
|||||
|
retirer un élément de la liste |
|||||
|
il faut utiliser la méthode |
|||||
|
Exemple ( code java 1.1 ) : |
|||||
|
void delItem(int) |
remove() |
||||
|
li.delItem(0); |
|||||
|
// supprime le premier element |
|||||
|
supprimer plusieurs éléments consécutifs entre |
|||||
|
les deux indices |
|||||
|
cette méthode est |
|||||
|
void delItems(int, int) |
Exemple ( code java 1.1 ) : |
deprecated |
|||
|
li.delItems(1, 3); |
|||||
|
effacement complet du contenu de la liste |
|||||
|
il faut utiliser la méthode |
|||||
|
Exemple ( code java 1.1 ) : |
|||||
|
void clear() |
removeAll() |
||||
|
li.clear( ); |
|||||
|
remplacer un élément |
|||||
|
void replaceItem(String, int) |
Exemple ( code java 1.1 ) : |
||||
|
li.replaceItem( |
|||||
|
« ligne remplacee », 1); |
|||||
|
nombre d’élément de la liste |
|||||
|
il faut utiliser la méthode |
|||||
|
Exemple ( code java 1.1 ) : |
|||||
|
int countItems() |
getItemCount() |
||||
|
int n; |
|||||
|
n = li.countItems( ); |
|||||
|
int getRows() |
nombre de ligne de la liste |
||||
|
Exemple ( code java 1.1 ) : |






n = li.getRows( );
contenu d’un élément
Exemple ( code java 1.1 ) :
String getItem(int)
String text = new String( );
text = li.getItem(1);
|
sélectionner un élément |
|||
|
void select(int) |
Exemple ( code java 1.1 ) : |
||
|
li.select(0); |
|||
|
déterminer si la sélection multiple est |
|||
|
autorisée |
|||
|
il faut utiliser la méthode |
|||
|
setMultipleSelections(boolean) |
Exemple ( code java 1.1 ) : |
setMultipleMode() |
|
|
li.setMultipleSelections(true); |
|||
|
désélectionner un élément |
|||
|
void deselect(int) |
Exemple ( code java 1.1 ) : |
||
|
li.deselect(0); |
|||
|
déterminer l’élément sélectionné en cas de |
|||
|
selection simple : renvoi l’indice ou −1 si |
|||
|
aucun element n est selectionne |
|||
|
int getSelectedIndex( ) |
|||
|
Exemple ( code java 1.1 ) : |
|||
|
int i; |
|||
|
i = li.getSelectedIndex(); |
|||
|
déterminer les éléments sélectionnées en cas |
|||
|
de sélection multiple |
|||
|
int[] getSelectedIndexes( ) |
Exemple ( code java 1.1 ) : |
||
|
int i[]=li.getSelectedIndexes(); |
|||
|
String getSelectedItem( ) |
|||
|
déterminer le contenu en cas de sélection |
|||
|
simple : renvoi le texte ou null si pas de |
|||
|
selection |
|||
|
Exemple ( code java 1.1 ) : |
|||

texte = li.getSelectedItem( );
|
déterminer les contenus des éléments |
|||
|
sélectionnés en cas de sélection multiple : |
|||
|
renvoi les textes sélectionnées ou null si pas |
|||
|
de sélection |
|||
|
String[] getSelectedItems() |
Exemple ( code java 1.1 ) : |
||
|
String texte[ ] = |
|||
|
li.getSelectedItems(); |
|||
|
for (i = 0 ; i < |
|||
|
texte.length(); i++) |
|||
|
System.out.println(texte[i]); |
|||
|
déterminer si un élément est sélectionné |
|||
|
il faut utiliser la méthode |
|||
|
Exemple ( code java 1.1 ) : |
|||
|
boolean isSelected(int) |
isIndexSelect() |
||
|
boolean selection; |
|||
|
selection = li.isSelected(0); |
|||
|
renvoie l’index de l’entrée en haut de la liste |
|||
|
int getVisibleIndex() |
Exemple ( code java 1.1 ) : |
||
|
int top = li.getVisibleIndex(); |
|||
|
assure que l’élement précisé sera visible |
|||
|
void makeVisible(int) |
Exemple ( code java 1.1 ) : |
||
|
li.makeVisible(10); |
|||
|
Exemple ( code java 1.1 ) : une liste de 5 éléments avec sélection multiple |
|||
|
import java.awt.*; |
|||
|
class TestList { |
|||
|
static public void main (String arg [ ]) { |
|||
|
Frame frame = new Frame(« Une liste »); |
|||
|
List list = new List(5,true); |
|||
|
list.add(« element 0 »); |
|||
|
list.add(« element 1 »); |
|||
|
list.add(« element 2 »); |
|||
|
list.add(« element 3 »); |
|||
|
list.add(« element 4 »); |
|||
|
frame.add(List); |
|||
|
frame.show(); |
|||
|
frame.pack(); |
|||
|
} |
|||
|
} |
|||

2.1.9. Les cases à cocher
Il faut déclarer un objet de la classe java.awt.Checkbox
Il existe plusieurs constructeurs :
|
Constructeur |
Role |
|
Checkbox( ) |
|
|
Checkbox( String) |
avec une étiquette |
|
Checkbox( String,boolean) |
avec une étiquette et un état |
|
Checkbox(String,CheckboxGroup, boolean) |
avec une étiquette, dans un groupe de cases à cocher et un état |
Les principales méthodes sont :
|
Méthodes |
Role |
Deprecated |
|||
|
modifier l’étiquette |
|||||
|
void setLabel(String) |
Exemple ( code java 1.1 ) : |
||||
|
cb.setLabel( « libelle de la case : » ); |
|||||
|
fixer l’état |
|||||
|
void setState( boolean ) |
Exemple ( code java 1.1 ) : |
||||
|
cb.setState( true ); |
|||||
|
consulter l’état de la case |
|||||
|
boolean getState( ) |
Exemple ( code java 1.1 ) : |
||||
|
boolean etat; |
|||||
|
etat = cb.getState( ); |
|||||
|
lire l’étiquette de la case |
|||||
|
String getLabel( ) |
Exemple ( code java 1.1 ) : |
||||
|
String commentaire = new String( ); |
|||||
|
commentaire = cb.getLabel( ); |
|||||
2.1.10. Les boutons radio
Déclarer un objet de la classe java.awt.CheckboxGroup
CheckboxGroup rb;
Checkbox cb1 = new Checkbox(« etiquette 1 », rb, etat1_boolean);
Checkbox cb2 = new Checkbox(« etiquette 2 », rb, etat1_boolean);
Checkbox cb3 = new Checkbox(« etiquette 3 », rb, etat1_boolean);
Les principales méthodes sont :
|
Méthodes |
Role |
Deprecated |
|
|
retourne l’objet Checkbox |
il faut utiliser la méthode |
||
|
Checkbox getCurrent() |
correspondant à la réponse |
getSelectedCheckbox() |
|
|
sélectionnée |
|||
|
Coche le bouton radio passé en |
il faut utiliser la méthode |
||
|
void setCurrent(Checkbox) |
setSelectedCheckbox() |
||
|
paramètre |
|||


2.1.11. Les barres de défilement
Il faut déclarer un objet de la classe java.awt.Scrollbar
Il existe plusieurs constructeurs :
|
Constructeur |
Role |
|||
|
Scrollbar( ) |
||||
|
Scrollbar(orientation) |
||||
|
Scrollbar( orientation, valeur_initiale, visible, min, max ) |
||||
|
orientation : Scrollbar.VERTICALE ou Scrollbar.HORIZONTAL |
||||
|
valeur_initiale : position du curseur à la création |
||||
|
visible : taille de la partie visible de la zone défilante |
||||
|
min : valeur minimale associée à la barre |
||||
|
max : valeur maximale associée à la barre |
||||
|
Les principales méthodes sont : |
||||
|
Méthodes |
Role |
Deprecated |
||
|
sb.setValues(int,int,int,int ) |
maj des parametres de la barre |
|||
|
Exemple ( code java 1.1 ) : |
||||
valeur, visible,
minimum, maximum );
|
modifer la valeur courante |
||||
|
void setValue(int) |
Exemple ( code java 1.1 ) : |
|||
|
sb.setValue(10); |
||||
|
lecture du maximum |
||||
|
int getMaximum( ); |
Exemple ( code java 1.1 ) : |
|||
|
int max = |
||||
|
sb.getMaximum( ); |
||||
|
lecture du minimum |
||||
|
int getMinimum( ); |
Exemple ( code java 1.1 ) : |
|||
|
int min = |
||||
|
sb.getMinimum( ); |
||||
|
lecture de l’orientation |
||||
|
int getOrientation( ) |
Exemple ( code java 1.1 ) : |
|||
|
int o = |
||||
|
sb.getOrientation( ); |
||||
|
lecture de la valeure courante |
||||
|
int getValue( ); |
Exemple ( code java 1.1 ) : |
|||
|
int valeur = |
||||
|
sb.getValue( ); |
||||
|
détermine la valeur à ajouter ou à oter quand |
il faut utiliser la méthode |
|||
|
void setLineIncrement( int ); |
setUnitIncrement() |
|||
|
l’utilisateur clique sur une flèche de défilement |
||||
|
détermine la valeur à ajouter ou à oter quand |
il faut utiliser la méthode |
|||
|
int setPageIncrement( ); |
setBlockIncrement() |
|||
|
l’utilisateur clique sur le conteneur |
||||


2.1.12. La classe Canvas
C’est un composant sans fonction particulière : il est utile pour créer des composants graphiques personnalisés.
Il est nécessaire d’étendre la classe Canvas pour en redéfinir la méthode Paint().
syntaxe : Cancas can = new Canvas( );
Exemple ( code java 1.1 ) :
import java.awt.*;
public class MonCanvas extends Canvas {
public void paint(Graphics g) {
g.setColor(Color.black);
g.fillRect(10, 10, 100,50);
g.setColor(Color.green);
g.fillOval(40, 40, 10,10);
}
}
import java.applet.*;
import java.awt.*;
public class AppletButton extends Applet {
MonCanvas mc = new MonCanvas();
public void paint(Graphics g) {
super.paint(g);
mc.paint(g);
}
}
2.2. La classe Component
Les contrôles fenêtrés descendent plus ou moins directement de la classe AWT Component.
Cette classe contient de nombreuse méthodes :
|
Méthodes |
Role |
Deprecated |
|
|
renvoie la position actuelle et la taille des |
utiliser la méthode |
||
|
Rectangle bounds() |
getBounds(). |
||
|
composants |
|||
|
utiliser la méthode |
|||
|
void disable() |
désactive les composants |
setEnabled(false). |
|
|
utiliser la méthode |
|||
|
void enable() |
active les composants |
setEnabled(true). |
|
|
active ou désactive le composant selon la |
utiliser la méthode |
||
|
void enable(boolean) |
setEnabled(boolean). |
||
|
valeur du paramètre |
|||
|
Color getBackGround() |
renvoie la couleur actuelle d’arrière plan |
||




|
renvoie la fonte utilisée pour afficher les |
|||
|
caractères |
|||
|
Color getForeGround() |
renvoie la couleur de premier plan |
||
|
Graphics getGraphics() |
renvoie le contexte graphique |
||
|
Container getParent() |
renvoie le conteneur ( composant de niveau |
||
|
supérieure ) |
|||
|
utiliser la méthode |
|||
|
void hide() |
masque l’objet |
setVisible(). |
|
|
boolean inside(int x, int y) |
indique si la coordonnée écran absolue se |
utiliser la méthode contains(). |
|
|
trouve dans l’objet |
|||
|
boolean isEnabled() |
indique si l’objet est actif |
||
|
boolean isShowing() |
indique si l’objet est visible |
||
|
boolean isVisible() |
indique si l’objet est visible lorque sont |
||
|
conteneur est visible |
|||
|
boolean isShowing() |
indique si une partie de l’objet est visible |
||
|
void layout() |
repositionne l’objet en fonction du Layout |
utiliser la méthode doLayout(). |
|
|
Manager courant |
|||
|
Component locate(int x, int |
utiliser la méthode |
||
|
retourne le composant situé à cet endroit |
getComponentAt(). |
||
|
y) |
|||
|
utiliser la méthode |
|||
|
Point location() |
retourne l’origine du composant |
getLocation(). |
|
|
déplace les composants vers la position |
utiliser la méthode |
||
|
void move(int x, int y) |
setLocation(). |
||
|
spécifiée |
|||
|
void paint(Graphics); |
dessine le composant |
||
|
void paintAll(Graphics) |
dessine le composant et ceux qui sont |
||
|
contenus en lui |
|||
|
void repaint() |
redessine le composant pat appel à la méthode |
||
|
update() |
|||
|
void requestFocus(); |
demande le focus |
||






|
utiliser la méthode |
|||
|
modifie la position et la taille (unité : points |
|||
|
setBounds(). |
|||
|
w, int h) |
écran) |
||
|
void resize(int w, int h) |
modifie la taille (unité : points écran) |
utiliser la méthode setSize(). |
|
|
void setBackground(Color) |
définie la couleur d’arrière plan |
||
|
void setFont(Font) |
définie la police |
||
|
void setForeground(Color) |
définie la couleur de premier plan |
||
|
utiliser la méthode |
|||
|
void show() |
affiche le composant |
setVisible(True). |
|
|
Dimension size() |
détermine la taille actuelle |
utiliser la méthode getSize(). |
|




2.3. Les conteneurs
Les conteneurs sont des objets graphiques qui peuvent contenir d’autres objets graphiques, incluant éventuellement des conteneurs. Ils héritent de la classe Container.
Un composant graphique doit toujours être incorporer dans un conteneur :
|
Conteneur |
Role |
|
|
Panel |
conteneur sans fenetre propre. Utile pour ordonner les controles |
|
|
Window |
fenêtre principale sans cadre ni menu. Les objets descendants de cette classe |
|
|
peuvent servir à implémenter des menus |
||
|
Dialog (descendant de Window) |
réaliser des boîtes de dialogue simples |
|
|
Frame (descendant de Window) |
classe de fenêtre completement fonctionnelle |
|
|
Applet (descendant de Panel) |
pas de menu. Pas de boîte de dialogue sans être incorporée dans une classe |
|
|
Frame. |
||
L’insertion de composant dans un conteneur se fait grace à la méthode add(Component) de la classe Container.
Exemple ( code java 1.1 ) :
Panel p = new Panel();
Button b1 = new button(« premier »);
p.add(b1);
Button b2;
p.add(b2 = new Button (« Deuxième »);
p.add(new Button(«Troisième »);
2.3.1. Le conteneur Panel
C’est essentiellement un objet de rangement pour d’autres composants.
La classe Panel possède deux constructeurs :
|
Constructeur |
Role |
|
Panel() |
|
|
Panel(LayoutManager) |
Permet de préciser un layout manager |
|
Exemple ( code java 1.1 ) : |
|
|
Panel p = new Panel( ); |
|
|
Button b = new Button(« bouton »); |
|
|
p.add( b); |
|
2.3.2. Le conteneur Window
La classe Window contient plusieurs méthodes dont voici les plus utiles :
|
Méthodes |
Role |
Deprecated |
|
|
Calculer la taille et la position de tous les controles de la fenetre. |
|||
|
La méthode pack() agit en étroite collaboration avec le layout |
|||
|
manager et permet à chaque contrôle de garder, dans un premier |
|||
|
void pack() |
temps sa taille optimale. Une fois que tous les contrôles ont leur |
||
|
taille optimale, pack() utilise ces informations pour positionner |
|||
|
les contrôles. pack() calcule ensuite la taille de la fenêtre. L’appel |
|||
|
à pack() doit se faire à l’intérieur du constructeur de fenêtre après |
|||
|
insertion de tous les contrôles. |
|||
|
void show() |
Afficher la fenetre |
||
|
void dispose() |
Liberer les ressources allouée à la fenetre |
||
2.3.3. Le conteneur Frame
Permet de créer des fenêtre d’encadrement. Il hérite de Window qui ne s’occupe que de l’ouverture de la fenêtre. Window ne connait pas les menus ni les bordures qui sont gérés par Frame. Dans une applet, elle n’apparait pas dans le navigateur mais comme un fenêtre indépendante.
Il existe deux constructeurs :
|
Constructeur |
Role |
|
|
Frame() |
Exemple : Frame f = new Frame( ); |
|
|
Frame(String) |
Precise le nom de la fenetre |
|
|
Exemple : Frame f = new Frame(« titre »); |
||
Les principales méthodes sont :
|
Méthodes |
Role |
Deprecated |
|
changer le pointeur de la souris dans la fenetre |
utiliser la méthode |
|
|
setCursor(int) |
Exemple : |
setCursor(Cursor). |
|
f.setCursor(Frame.CROSSHAIR_CURSOR); |
||
|
utiliser la méthode |
||
|
int getCursorType() |
déterminer la forme actuelle du curseur |
getCursor(). |
|
Image getIconImage() |
déterminer l’icone actuelle de la fenetre |
|
|
MenuBar getMenuBar() |
déterminer la barre de menus actuelle |
|
|
String getTitle() |
déterminer le titre de la fenêtre |
|
|
boolean isResizeable() |
déteriner si la taille est modifiable |
|
|
void remove(MenuComponent) |
Supprimer un menu |
|
|
void setIconImage(Image); |
définir l’icone de la fenêtre |
|
|
void setMenuBar(MenuBar) |
Définir la barre de menu |
|
|
void setResizeable(boolean) |
définir si la taille peut être modifiée |
|
|
void SetTitle(String) |
définir le titre de la fenêtre |
|


Exemple ( code java 1.1 ) :
import java.applet.*;
import java.awt.*;
public class AppletFrame extends Applet {
Frame f;
public void init() {
super.init();
// insert code to initialize the applet here
f = new Frame(« titre »);
f.add(new Label(« hello « ));
f.show();
f.setSize(300, 100);
}
}
Le message « Warning : Applet window » est impossible à enlever dans la fenetre : cela permet d’éviter la création d’une applet qui demande un mot de passe.
Le gestionnaire de mise en page par défaut d’une Frame est BorderLayout (FlowLayout pour une applet).
Exemple ( code java 1.1 ) : Exemple : construction d’une fenêtre simple
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle( » Titre de la Fenetre « );
setSize(300, 150);
show(); // affiche la fenetre
}
public static void main(String[] args) {
new MaFrame();
}
}
2.3.4. Le conteneur Dialog
La classe Dialog hérite de la classe Window.
Une boîte de dialogue doit dérivée de la Classe Dialog de package java.awt.
Un objet de la classe Dialog doit dépendre d’un objet de la classe Frame.
Exemple ( code java 1.1 ) :
import java.awt.*;
import java.awt.event.*;
public class Apropos extends Dialog {
public APropos(Frame parent) {
super(parent, « A propos « , true);
addWindowListener(new
AProposListener(this));
setSize(300, 300);
setResizable(False);
}
}
class AProposListener extends WindowAdapter {
Dialog dialogue;
public AProposListener(Dialog dialogue) {
this.dialogue = dialog;
}
public void windowClosing(WindowEvent e) {
dialogue.dispose();
}
}
L’appel du constructeur Dialog(Frame, String, Boolean) permet de créer une instance avec comme paramètres : la fenetre à laquelle appartient la boîte de dialogue, le titre de la boîte, le caractère modale de la boîte.
La méthode dispose() de la classe Dialog ferme la boîte et libère les ressources associées. Il ne faut pas associer cette action à la méthode windowClosed() car dispose provoque l’appel de windowClosed ce qui entrainerait un appel récursif infinie.
2.4. Les menus
Il faut insérer les menus dans des objets de la classe Frame (fenêtre d’encadrement). Il n’est donc pas possible d’insérer directement des menus dans une applet.
Il faut créer une barre de menu et l’affecter à la fenêtre d’encadrement. Il faut créer ensuite créer les entrées de chaque menu et les rattacher à la barre. Ajouter ensuite les éléments à chacun des menus.
Exemple ( code java 1.1 ) :
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle( » Titre de la Fenetre « );
setSize(300, 150);
MenuBar mb = new MenuBar();
setMenuBar(mb);
Menu m = new Menu( » un menu « );
mb.add(m);
m.add(new MenuItem( » 1er element « ));
m.add(new MenuItem( » 2eme element « ));
Menu m2 = new Menu( » sous menu « );
CheckboxMenuItem cbm1 = new CheckboxMenuItem( » menu item 1.3.1 « );
m2.add(cbm1);
cbm1.setState(true);
CheckboxMenuItem cbm2 = new CheckboxMenuItem( » menu item 1.3.2 « ); m2.add(cbm2);
m.add(m2);
pack();
show(); // affiche la fenetre
}
public static void main(String[] args) {
new MaFrame();
}
}
Exemple ( code java 1.1 ) : création d’une classe qui définit un menu
import java.awt.*;
public class MenuFenetre extends java.awt.MenuBar {
public MenuItem menuQuitter, menuNouveau, menuApropos;
public MenuFenetre() {
Menu menuFichier = new Menu( » Fichier « );
menuNouveau = new MenuItem( » Nouveau « );
menuQuitter = new MenuItem( » Quitter « );
menuFichier.add(menuNouveau);
menuFichier.addSeparator();
menuFichier.add(menuQuitter);
Menu menuAide = new Menu( » Aide « );
menuApropos = new MenuItem( » A propos « );
menuAide.add(menuApropos);
add(menuFichier);
setHelpMenu(menuAide);
}
}
La méthode setHelpMenu() confère sous certaines plateformes un comportement particulier à ce menu.
La méthode setMenuBar() de la classe Frame prend en paramètre une instance de la classe MenuBar. Cette instance peut être directement une instance de la classe MenuBar qui aura été modifiée grace aux méthodes add() ou alors une classe dérivée de MenuBar qui est adaptée aux besoins (voir Exemple);
Exemple ( code java 1.1 ) :
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle( » Titre de la Fenetre « );
setSize(300, 150);
MenuFenetre mf = new
MenuFenetre();
setMenuBar(mf);
pack();
show(); // affiche la fenetre
}
public static void main(String[] args) {
new MaFrame();
}
}
2.4.1 Les méthodes de la classe MenuBar
Méthodes Role Deprecated
|
ajouter un menu dans la barre |
|||
|
utiliser la méthode |
|||
|
int countMenus() |
renvoie le nombre de menus |
getMenuCount(). |
|
|
Menu getMenu(int pos) |
renvoie le menu à la position spécifiée |
||
|
void remove(int pos) |
supprimer le menu à la position spécifiée |
||
|
void remove(Menu) |
supprimer le menu de la barre de menu |
||
2.4.2. Les méthodes de la classe Menu |
|||
|
Méthodes |
Role |
Deprecated |
|
|
MenuItem add(MenuItem) |
ajouter une option dans le menu |
||
|
void add(String) |
|||
|
void addSeparator() |
ajouter un trait de séparation dans le menu |
||
|
utiliser la méthode |
|||
|
int countItems() |
renvoie le nombre d’options du menu |
getItemCount(). |
|
|
MenuItem getItem(int pos) |
déterminer l’option du menu à la position |
||
|
spécifiée |
|||
|
void remove(MenuItem mi) |
supprimer la commande spécifiée |
||
|
void remove(int pos) |
supprimer la commande à la position spécifiée |
||
2.4.3. Les méthodes de la classe MenuItem |
|||
|
Méthodes |
Role |
Deprecated |
|
|
utiliser la méthode |
|||
|
void disable() |
désactiver l’élément |
setEnabled(false). |
|
|
utiliser la méthode |
|||
|
void enable() |
activer l’élément |
setEnabled(true). |
|
|
désactiver ou activer l’élément en fonction du |
utiliser la méthode |
||
|
void enable(boolean cond) |
setEnabled(boolean). |
||
|
paramètre |
|||
|
String getLabel() |
Renvoie le texte de l’élément |
||
|
boolean isEnabled() |
renvoie l’état de l’élément (actif / inactif) |
||





|
définir une nouveau texte pour la commande |
||
2.4.4. Les méthodes de la classe CheckboxMenuItem
|
Méthodes |
Role |
Deprecated |
|
boolean getState() |
renvoie l’état d’activation de l’élément |
|
|
Void setState(boolean) |
définir l’état d’activation de l’élément |
|
3. La création d’interface graphique avec AWT
Ce chapitre contient plusieurs sections :
- Le dimensionnement des composants
- Le positionnement des composants
- Mise en page par flot (FlowLayout)
- Mise en page bordure (BorderLayout)
- Mise en page de type carte (CardLayout)
- Mise en page GridLayout
- Mise en page GridBagLayout
- La création de nouveaux composants à partir de Panel
- Activer ou desactiver des composants
- Afficher une image dans une application.
3.1. Le dimensionnement des composants
En principe, il est automatique grace au LayoutManager. Pour donner à un composant une taille donnée, il faut redéfinir la méthode getPreferedSize de la classe Component.
Exemple ( code java 1.1 ) :
import java.awt.*;
public class MonBouton extends Button {
public Dimension getPreferredSize() {
return new Dimension(800, 250);
}
}
Le méthode getPreferedSize() indique la taille souhaitée mais pas celle imposée. En fonction du Layout Manager, le composant pourra ou non imposer sa taille.
|
Layout |
Hauteur |
Largeur |
|
Sans Layout |
oui |
oui |
|
FlowLayout |
oui |
oui |
|
BorderLayout(East, West) |
non |
oui |
|
BorderLayout(North, South) |
oui |
non |
|
BorderLayout(Center) |
non |
non |
|
GridLayout |
non |
non |
Cette méthode oblige à sous classer tous les composants.
Une autre façon de faire est de se passer des Layout et de placer les composants à la main en indiquant leurs coordonnées et leurs dimensions.
Pour supprimer le Layout par défaut d’une classe, il faut appeler la méthode setLayout() avec comme paramètre null.
Trois méthodes de la classe Component permettent de positionner des composants :
- setBounds(int x, int y, int largeur, int hauteur)
- setLocation(int x , int y)
- setSize(int largeur, int hauteur)
Ces méthodes permettent de placer un composant à la position (x,y) par rapport au conteneur dans lequel il est inclus et d’indiquer sa largeur et sa hauteur.
Toutefois, les Layout Manager constituent un des facteurs importants de la portabilité des interfaces graphiques notamment en gérant la disposition et le placement des composants après redimentionnement du conteneur.
3.2. Le positionnement des composants
Lorsqu’on intègre un composant graphique dans un conteneur, il n’est pas nécessaire de préciser son emplacement car il est déterminé de façon automatique : la mise en forme est dynamique. On peut influencer cette mise en page en utilisant un gestionnaire de mise en page (Layout Manager) qui définit la position de chaque composant inséré. Dans ce cas, la position spécifiée est relative par rapport aux autres composants.
Chaque layout manager implémente l’interface java.awt.LayoutManager.
Il est possible d’utiliser plusieurs gestionnaires de mise en forme pour définir la présentation des composants. Par défaut, c’est la classe FlowLayout qui est utilisée pour la classe Panel et la classe BorderLayout pour Frame et Dialog.
Pour affecter une nouvelle mise en page, il faut utiliser la méthode setLayout() de la classe Container.
Exemple ( code java 1.1 ) :
Panel p = new Panel();
FlowLayout fl = new GridLayout(5,5);
p.setLayout(fl);
// ou p.setLayout( new GridLayout(5,5));
Les layout manager ont 3 avantages :
- l’aménagement des composants graphiques est délégué aux layout manager (il est inutile d’utiliser les coordonnées absolues)
- en cas de redimensionnement de la fenêtre, les contrôles sont automatiquement agrandis ou réduits
- ils permettent une indépendance vis à vis des plateformes.
Pour créer un espace entre les composants et le bord de leur conteneur, il faut rédifinir la méthode getInsets() d’un conteneur : cette méthode est héritée de la classe Container.
Exemple ( code java 1.1 ) :
Insets normal = super.getInsets();
return new Insets(normal.top + 10, normal.left + 10, normal.bottom + 10, normal.right + 10);
}
Cette Exemple permet de laisser 10 pixels en plus entre chaque bords du conteneur.
3.2.1. La mise en page par flot (FlowLayout)
La classe FlowLayout (mise en page flot) place les composants ligne par ligne de gauche à droite. Chaque ligne est complétée progressivement jusqu’à être remplie, puis passe à la suivante. Chaque ligne est centrée par défaut. C’est la mise en page par défaut des applets.
Il existe plusieurs constructeurs :
|
Constructeur |
Role |
FlowLayout( );
Permet de préciser l’alignement des composants dans le conteneur
FlowLayout( int align);
(CENTER, LEFT, RIGHT … ). Par défaut, align vaut CENTER
Permet de préciser et l’alignement horizontal et vertival dont la valeur
FlowLayout( int, int hgap, int vgap);
par défaut est 5.
Exemple ( code java 1.1 ) :
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle( » Titre de la Fenetre « );
setSize(300, 150);
setLayout(new FlowLayout());
add(new Button(« Bouton 1 »));
add(new Button(« Bouton 2 »));
add(new Button(« Bouton 3 »));
pack();
show(); // affiche la fenetre
}
public static void main(String[] args) {
new MaFrame();
}
}
Chaque applet possède une mise en page flot implicitement initialisée à FlowLayout(FloawLayout.CENTER,5,5).
FlowLayout utilise les dimensions de son conteneur comme seul prinicipe de mise en forme des composants. Si les dimensions du conteneurs changent, le positionnement des composants est recalculé.
Exemple : la fenêtre précédente est simplement redimensionnée
3.2.2. La mise en page bordure (BorderLayout)
Avec ce Layout Manager, la disposition des composants est commandée par une mise en page en bordure qui découpe la surface en cinq zones : North, South, East, West, Center. On peut librement utiliser une ou plusieurs zones.
BorderLayout consacre tout l’espace du conteneur aux composants. Le composant du milieu dispose de la place inutilisée par les autres composants.
Il existe plusieurrs constructeurs :
|
Constructeur |
Role |
|
BorderLayout( ) |
|
|
BorderLayout (int hgap,int vgap) |
Permet de préciser l’espacement horizontal et vertical des composants. |
|
Exemple ( code java 1.1 ) : |
|
|
import java.awt.*; |
|
|
public class MaFrame extends Frame { |
|
public MaFrame() {
super();
setTitle(«
Titre de la Fenetre « );
setSize(300, 150);
setLayout(new
BorderLayout());
add(« North », new Button( » bouton haut « ));
add(« South », new Button( » bouton bas « ));
add(« West », new Button( » bouton gauche « ));
add(« East », new Button( » bouton droite « ));
add(« Center », new Button( » bouton milieu « ));
pack();
show(); // affiche la fenetre
}
public static void
main(String[] args) {
new MaFrame();
}
}
Il est possible d’utiliser deux méthodes add surchargées de la classe Container : add(String, Component) ou le premier paramètre précise l’orientation du composants ou add(Component, Objet) ou le second paramètre précise la position sous forme de constante définie dans la classe BorderLayout.
Exemple ( code java 1.1 ) :
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle( » Titre de la Fenetre « );
setSize(300, 150);
setLayout(new BorderLayout());
add(new Button(« North »), BorderLayout.NORTH);
add(new Button(« South »), BorderLayout.SOUTH);
pack();
show(); // affiche la fenetre
}
public static void main(String[] args) {
new MaFrame();
}
}
3.2.3. La mise en page de type carte (CardLayout)
Aide à construire des boîtes de dialogue composée de plusieurs onglets. Un onglet se compose généralement de plusieurs contrôles : on insère des panneaux dans la fenêtre utilisée par le CardLayout Manager. Chaque panneau correspond à un onglet de boîte de dialogue et contient plusieurs contrôles. Par défaut, c’est le premier onglet qui est affiché.
Ce layout possède deux constructeurs :
|
Constructeurs |
Role |
|
CardLayout() |
|
|
CardLayout(int, int) |
Permet de préciser l’espace horizontal et vertical du tour du composant |
Exemple ( code java 1.1 ) :
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle(« Titre de la Fenetre « );
setSize(300,150);
CardLayout cl = new CardLayout();
setLayout(cl);
//création d’un panneau contenant les controles d’un onglet Panel p = new Panel();
//ajouter les composants au panel
p.add(new Button(« Bouton 1 panneau 1 »));
p.add(new Button(« Bouton 2 panneau 1 »));
//inclure le panneau dans la fentre sous le nom « Page1 »
- ce nom est utilisé par show() add(« Page1 »,p);
//déclaration et insertion de l’onglet suivant
p = new Panel();
p.add(new Button(« Bouton 1 panneau 2 »));
add(« Page2 », p);
- affiche la fenetre pack();
show();
}
public static void main(String[] args) {
new MaFrame();
}
}
Lors de l’insertion d’un onglet, un nom doit lui être attribué. Les fonctions nécessaires pour afficher un onglet de boîte de dialogue ne sont pas fournies par les méthodes du conteneur, mais seulement par le Layout Manager. Il est nécessaire de sauvegarder temporairement le Layout Manager dans une variable ou déterminer le gestionnaire en cours par un appel à getLayout(). Pour appeler un onglet donné, il faut utiliser la méthode show() du CardLayout Manager.
Exemple ( code java 1.1 ) :
((CardLayout)getLayout()).show(this, « Page2 »);
Les méthodes first(), last(), next() et previous() servent à parcourir les onglets de boîte de dialogue :
Exemple ( code java 1.1 ) :
((CardLayout)getLayout()).first(this);
3.2.4. La mise en page GridLayout
Ce Layout Manager établit un réseau de cellule identiques qui forment une sorte de quadrillage invisible : les composants sont organisés en lignes et en colonnes. Les éléments insérés dans la grille ont tous la même taille. Les cellules du quadrillage se remplissent de droite à gauche ou de haut en bas.
Il existe plusieurs constructeurs :
|
Constructeur |
Role |
Les deux premiers entiers spécifient le nombre de lignes ou de
GridLayout( int, int );
colonnes de la grille.
permet de préciser en plus l’espacement horizontal et vertical des
GridLayout( int, int, int, int );
composants.
Exemple ( code java 1.1 ) :
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle( » Titre de la Fenetre « );
setSize(300, 150);
setLayout(new GridLayout(2, 3));
add(new Button(« bouton 1 »));
add(new Button(« bouton 2 »));
add(new Button(« bouton 3 »));
add(new Button(« bouton 4 »));
add(new Button(« bouton 5 tres long »));
add(new Button(« bouton 6 »));
pack();
show(); // affiche la fenetre
}
public static void main(String[] args) {
new MaFrame();
}
}
Attention : lorsque le nombre de ligne et de colonne est spécifié alors le nombre de colonne est ignoré. Ainsi par Exemple GridLayout(5,4) est équivalent à GridLayout(5,0).
Exemple ( code java 1.1 ) :
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle( » Titre de la Fenetre « );
setLayout(new GridLayout(2, 3));
add(new Button(« bouton 1 »));
add(new Button(« bouton 2 »));
add(new Button(« bouton 3 »));
add(new Button(« bouton 4 »));
add(new Button(« bouton 5 tres long »));
add(new Button(« bouton 6 »));
add(new Button(« bouton 7 »));
add(new Button(« bouton 8 »));
add(new Button(« bouton 9 »));
pack();
show(); // affiche la fenetre
}
public static void
main(String[] args) {
new MaFrame();
}
}
3.2.5. La mise en page GridBagLayout
Ce gestionnaire (grille étendue) est le plus riche en fonctionnalités : le conteneur est divisé en cellules égales mais un composants peut occuper plusieurs cellules de la grille et il est possible de faire une distribution dans des cellules distinctes. Un objet de la classe GridBagConstraints permet de donner les indications de positionnement et de dimension à l’objet GridBagLayout.
Les lignes et les colonnes prennent naissance au moment ou les controles sont ajoutés. Chaque controle est associé à un objet de la classe GridBagConstraints qui indique l’emplacement voulu pour le contrôle.
Exemple ( code java 1.1 ) :
GridBagLayout gb1 = new GridBagLayout( ); GridBagConstraints gbc = new GridBagConstraints( );
Les variables d’instances pour manipuler l’objet GridBagLayoutConstrainst sont :
|
Variable |
Role |
|
|
Ces variables contiennent les coordonnées de l’origine de la grille. Elles permettent un |
||
|
gridx et gridy |
positionnement précis à une certaine position d’un composant. Par défaut elles ont la |
|
|
valeur GrigBagConstraint.RELATIVE qui indique qu’un composant se range à droite du |
||
|
précédent |
||
|
Définissent combien de cellules va occuper le composant (en hauteur et largeur). Par |
||
|
défaut la valeur est 1. L’indication est relative aux autres composants de la ligne ou de la |
||
|
gridwidth, gridheight |
colonne. La valeur GridBagConstraints.REMAINDER spécifie que le prochain composant |
|
|
inséré sera le dernier de la ligne ou de la colonne courante. La valeur |
||
|
GridBagConstraints.RELATIVE place le composant après le dernier composant d’une |
||
|
ligne ou d’une colonne. |
||
Définit le sort d’un composant plus petit que la cellule de la grille. GridBagConstraints.NONE conserve la taille d’origine : valeur par défaut
fill GridBagConstraints.HORIZONTAL dilaté horizontalement GridBagConstraints.VERTICAL dilaté verticalement GridBagConstraints.BOTH dilatés aux dimensions de la cellule
Permettent de définir l’agrandissement horizontal et vertical des composants. Ne
ipadx, ipady
fonctionne que si une dilatation est demandée par fill. La valeur par défaut est (0,0).
Lorsqu’un composant est plus petit que la cellule dans laquelle il est inséré, il peut être positionné à l’aide de cette variable pour définir le côté par lequel le controle doit être
anchor
aligné dans la cellule. Les variables possibles sont NORTH, NORTHWEST, NORTHEAST, SOUTH, SOUTHWEST, SOUTHEAST, WEST et EAST
|
weightx, weighty |
Permettent de définir la répartition de l’espace en cas de changement de dimension |
Exemple ( code java 1.1 ) :
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle( » Titre de la Fenetre « );
setSize(300, 150);
Button b1 = new Button( » bouton 1 « );
Button b2 = new Button( » bouton 2 « );
Button b3 = new Button( » bouton 3 « );
GridBagLayout gb = new GridBagLayout();
GridBagConstraints gbc = new GridBagConstraints(); setLayout(gb);
gbc.fill = GridBagConstraints.BOTH;
gbc.weightx = 1;
gbc.weighty = 1;
gb.setConstraints(b1, gbc); // mise en forme des objets
gb.setConstraints(b2, gbc);
gb.setConstraints(b3, gbc);
add(b1);
add(b2);
add(b3);
pack();
show(); // affiche la fenetre
}
public static void main(String[] args) {
new MaFrame();
}
}
Cette Exemple place trois boutons l’un à coté de l’autre. Ceci permet en cas de changement de dimension du conteneur de conserver la mise en page : la taille des composants est automatiquement ajustée.
Pour placer les 3 boutons l’un au dessus de l’autre, il faut affecter la valeur 1 à la variable gbc.gridx.
3.3. La création de nouveaux composants à partir de Panel
Il est possible de définir de nouveau composant qui hérite directement de Panel
Exemple ( code java 1.1 ) :
class PanneauClavier extends Panel {
PanneauClavier()
{
setLayout(new GridLayout(4,3));
for (int num=1; num <= 9 ; num++) add(new Button(Integer.toString(num)));
add(new Button(«*»);
add(new Button(«0»);
add(new Button(«# »);
}
}
public class demo exteds Applet {
public void init() { add(new PanneauClavier()); }
}
3.4. Activer ou desactiver des composants
L’activation ou la désactivation d’un composant se fait grace à sa méthode setEnabled(boolean). La valeur booléenne passée en paramètres indique l’état du composant (false : interdit l’usage du composant). Cette méthode est un moyen d’interdire à un composant d’envoyer des évenements utilisateurs.
3.5. Afficher une image dans une application.
L’image doit préalablement être charger grace à la classe Toolkit.
4. L’interception des actions de l’utilisateur
N’importe quel interface graphique doit interagir avec l’utilisateur et donc réagir a certains événements. Le modèle de gestion de ces évenements à changer entre le JDK 1.0 et 1.1.
Ce chapitre traite de la capture des ces événements pour leur associer des traitements. Il contient plusieurs sections :
- Intercepter les actions de l’utilisateur avec Java version 1.0
- Intercepter les actions de l’utilisateur avec Java version 1.1
- L’interface ItemListener
- L’interface TextListener
- L’interface MouseMotionListener
- L’interface MouseListener
- L’interface WindowListener
- Les différentes implémentations des Listener
- Résumé
4.1. Intercepter les actions de l’utilisateur avec Java version 1.0
4.2. Intercepter les actions de l’utilisateur avec Java version 1.1
Les événements utilisateurs sont gérés par plusieurs interfaces EventListener.
Les interfaces EventListener permettent à un composants de générer des événements utilisateurs. Une classe doit contenir une interface auditeur pour chaque type de composant :
- ActionListener : clic de souris ou enfoncement de la touche Enter
- ItemListener : utilisation d’une liste ou d’une case à cocher
- MouseMotionListener : evénément de souris
- WindowListener : événement de fenetre
L’ajout d’une interface EventListener impose plusieurs ajouts dans le code :
1. importer le groupe de classe java.awt.event
Exemple ( code java 1.1 ) :
import java.awt.event.*;
2. la classe doit déclarer qu’elle utilisera une ou plusieurs interfaces d’écoute
Exemple ( code java 1.1 ) :
public class AppletAction extends Applet implements ActionListener{
Pour déclarer plusieurs interfaces, il suffit de les séparer par des virgules
Exemple ( code java 1.1 ) :
public class MonApplet extends Applet implements ActionListener, MouseListener {
- Appel à la méthode addXXX() pour enregistrer l’objet qui gerera les évenements XXX du composant Il faut configurer le composant pour qu’il possède un « écouteur » pour l’événement utilisateur concerné.
Exemple ( code java 1.1 ) : création d’un bouton capable de réagir à un evénements
Button b = new Button(«boutton»);
b.addActionListener(this);
Ce code créé l’objet de la classe Button et appelle sa méthode addActionListener(). Cette méthode permet de préciser qu’elle sera la classe qui va gérer l’évenement utilisateur de type ActionListener du bouton. Cette classe doit impérativement implémenter l’interface de type EventListener correspondante soit dans cette exemple ActionListener. L’instruction this indique que la classe elle même recevra et gérera l’évenement utilisateur.
L’apparition d’un évenement utilisateur généré par un composant doté d’un auditeur appelle automatiquement une méthode, qui doit se trouver dans la classe référencée dans l’instruction qui lie l’auditeur au composant. Dans l’exemple, cette méthode doit être située dans la même classe parce que c’est l’objet lui même qui est spécifié avec l’instruction this. Une autre classe indépendante peut être utilisée : dans ce cas il faut préciser une instance de cette classe en temps que paramètre.
- implémenter les méthodes déclarées dans les interfaces
Chaque auditeur possède des méthodes différentes qui sont appelées pour traiter leurs évenéments. Par exemple, l’interface ActionListener envoie des évenements à une classe nommée actionPerformed( ).
Exemple ( code java 1.1 ) :
public void actionPerformed(ActionEvent evt) {
//insérer ici le code de la méthode
};
Pour identifier le composant qui a généré l’evénement il faut utiliser la méthode getActionCommand() de l’objet
ActionEvent fourni en paramètre de la méthode :
Exemple ( code java 1.1 ) :
String composant = evt.getActionCommand();
getActionCommand renvoie une chaine de caractères. Si le composant est un bouton, alors il renvoie le texte du bouton, si le composant est une zone de saisie, c’est le texte saisie qui sera renvoyé (il faut appuyer sur « Entrer » pour générer l’événement), etc …
La méthode getSource() renvoie l’objet qui a généré l’événement. Cette méthode est plus sure que la précédente
Exemple ( code java 1.1 ) :
Button b = new Button(« bouton »);
…
void public actionPerformed(actionEvent evt) {
Object source = evt.getSource();
if (source == b) // action a effectuer
}
La méthode getSource() peut être utilisé avec tous les évenements utilisateur.
Exemple ( code java 1.1 ) : Exemple complet qui affiche le composant qui a généré l’événement
package applets;
import java.applet.*;
import java.awt.*;
import java.awt.event.*;
public class AppletAction extends Applet implements ActionListener{
public void actionPerformed(ActionEvent evt) { String composant = evt.getActionCommand(); showStatus(« Action sur le composant : » + composant);
}
public void init() {
super.init();
Button b1 = new Button(« boutton 1 »);
b1.addActionListener(this);
add(b1);
Button b2 = new Button(« boutton 2 »);
b2.addActionListener(this);
add(b2);
Button b3 = new Button(« boutton 3 »);
b3.addActionListener(this);
add(b3);
}
}
4.2.1. L’interface ItemListener
Cette interface permet de réagir à la sélection de cases à cocher et de liste d’options. Pour qu’un composant genère des évenements, il faut utiliser la méthode addItemListener().
Exemple ( code java 1.1 ) :
Checkbox cb = new Checkbox(« choix »,true);
cb.addItemListener(this);
Ces évenements sont reçus par la méthode itemStateChanged() qui attend un objet de type ItemEvent en argument
Pour déterminer si une case à cocher est sélectionnée ou inactive, utiliser la méthode getStateChange() avec les constantes ItemEvent.SELECTED ou ItemEvent.DESELECTED.
Exemple ( code java 1.1 ) :
package applets;
import java.applet.*;
import java.awt.*;
import java.awt.event.*;
public class AppletItem extends Applet implements ItemListener{
public void init() {
super.init();
Checkbox cb = new Checkbox(« choix 1 », true);
cb.addItemListener(this);
add(cb);
}
public void itemStateChanged(ItemEvent item) {
int status = item.getStateChange();
if (status == ItemEvent.SELECTED)
showStatus(« choix selectionne »);
else
showStatus(« choix non selectionne »);
}
}
Pour connaitre l’objet qui a généré l’événement, il faut utiliser la méthode getItem().
Pour déterminer la valeur sélectionnée dans une combo box, il faut utiliser la méthode getItem() et convertir la valeur en chaine de caractères.
Exemple ( code java 1.1 ) :
package applets;
import java.applet.*;
import java.awt.*;
import java.awt.event.*;
public class AppletItem extends Applet implements ItemListener{
public void init() {
Choice c = new Choice();
c.add(« choix 1 »);
c.add(« choix 2 »);
c.add(« choix 3 »);
c.addItemListener(this);
add(c);
}
public void itemStateChanged(ItemEvent item) {
Object obj = item.getItem();
String selection = (String)obj;
showStatus(« choix : « +selection);
}
}
4.2.2. L’interface TextListener
Cette interface permet de réagir au modification de zone de saisie ou de texte.
La méthode addTextListener() permet à un composant de texte de générer des événements utilisateur. La méthode TextValueChanged() reçoit les évenements.
Exemple ( code java 1.1 ) :
package applets;
import java.applet.*;
import java.awt.*;
import java.awt.event.*;
public class AppletText extends Applet implements TextListener{
public void init() {
super.init();
TextField t = new TextField(« »);
t.addTextListener(this);
add(t);
}
public void textValueChanged(TextEvent txt) {
Object source = txt.getSource();
showStatus(« saisi = « +((TextField)source).getText());
}
}
4.2.3. L’interface MouseMotionListener
La méthode addMouseMotionListener() permet de gérer les évenements liés à des mouvements de souris. La méthode mouseDragged() et mouseMoved() reçoivent les évenements.
Exemple ( code java 1.1 ) :
package applets;
import java.applet.*;
import java.awt.*;
import java.awt.event.*;
public class AppletMotion extends Applet implements MouseMotionListener{ private int x;
private int y;
public void init() {
super.init();
this.addMouseMotionListener(this);
}
public void mouseDragged(java.awt.event.MouseEvent e) {}
public void mouseMoved(MouseEvent e) {
x = e.getX();
y = e.getY();
repaint();
showStatus(« x = « +x+ » ; y = « +y);
}
public void paint(Graphics g) {
super.paint(g);
g.drawString(« x = « +x+ » ; y = « +y,20,20);
}
}
4.2.4. L’interface MouseListener
Cette interface permet de réagir aux clics de souris. Les méthodes de cette interface sont :
- public void mouseClicked(MouseEvent e);
- public void mousePressed(MouseEvent e);
- public void mouseReleased(MouseEvent e);
- public void mouseEntered(MouseEvent e);
- public void mouseExited(MouseEvent e);
Exemple ( code java 1.1 ) :
package applets;
import java.applet.*;
import java.awt.*;
import java.awt.event.*;
public class AppletMouse extends Applet implements MouseListener { int nbClick = 0;
public void init() {
super.init();
addMouseListener(this);
}
public void mouseClicked(MouseEvent e) {
nbClick++;
repaint();
}
public void mouseEntered(MouseEvent e) {}
public void mouseExited(MouseEvent e) {}
public void mousePressed(MouseEvent e) {}
public void mouseReleased(MouseEvent e) {}
public void paint(Graphics g) {
super.paint(g);
g.drawString(« Nombre de clics : « +nbClick,10,10);
}
}
Une classe qui implémente cette interface doit définir ces 5 méthodes. Si toutes les méthodes ne doivent pas être utiliser, il est possible de définir une classe qui hérite de MouseAdapter. Cette classe fournit une implémentation par défaut de l’interface MouseListener.
Exemple ( code java 1.1 ) :
class gestionClics extends MouseAdapter {
public void mousePressed(MouseEvent e) {
//traitement
}
}
Dans le cas d’une classe qui hérite d’une classe Adapter, il suffit de redéfinir la ou les méthodes qui contiendront du code pour traiter les événements concernés. Par défaut, les différentes méthodes définies dans l’Adapter ne font rien.
Cette nouvelle classe ainsi définie doit etre passée en paramètre à la méthode addMouseListener() au lieu de this qui indiquait que la classe répondait elle même au événement.
4.2.5. L’interface WindowListener
La méthode addWindwowListener() permet à un objet Frame de générer des événements. Les méthodes de cette interface sont :
- public void windowOpened(WindowEvent e)
- public void windowClosing(WindowEvent e)
- public void windowClosed(WindowEvent e)
- public void windowIconified(WindowEvent e)
- public void windowDeinconified(WindowEvent e)
- public void windowActivated(WindowEvent e)
- public void windowDeactivated(WindowEvent e)
windowClosing est appelée lorque l’on clique sur la case système de fermeture de fenetre. windowClosed est appelé après la fermeture de la fenetre : cette méthode n’est utile que si la fermeture de la fenetre n’entraine pas la fin de l’application.
Exemple ( code java 1.1 ) :
package test;
import java.awt.event.*;
class GestionnaireFenetre extends WindowAdpter {
public void windowClosing(WindowEvent e) {
System.exit(0);
}
}
Exemple ( code java 1.1 ) :
package test;
import java.awt.*;
import java.awt.event.*;
public class TestFrame extends Frame {
private GestionnaireFenetre gf = new GestionnaireFenetre();
public TestFrame(String title) {
super(title);
addWindowListener(gf);
}
public static void main(java.lang.String[] args) { try {
TestFrame tf = new TestFrame(« TestFrame »);
tf.setVisible(true);
} catch (Throwable e) { System.err.println(« Erreur »); e.printStackTrace(System.out);
}
}
}
4.2.6. Les différentes implémentations des Listener
La mise en oeuvre des Listeners peut se faire selon différentes formes : la classe implémentant elle même l’interface, une classe indépendante, une classe interne, une classe interne anonyme.
4.2.6.1. Une classe implémentant elle même le listener
Exemple ( code java 1.1 ) :
package test;
import java.awt.*;
import java.awt.event.*;
public class TestFrame3 extends Frame implements WindowListener {
public TestFrame3(String title) {
super(title);
this.addWindowListener(this);
}
public static void main(java.lang.String[] args) { try {
TestFrame3 tf = new TestFrame3(« testFrame3 »);
tf.setVisible(true);
} catch (Throwable e) { System.err.println(« Erreur »); e.printStackTrace(System.out);
}
}
public void windowActivated(java.awt.event.WindowEvent e) {}
public void windowClosed(java.awt.event.WindowEvent e) {}
public void windowClosing(java.awt.event.WindowEvent e) { System.exit(0);
}
public void windowDeactivated(java.awt.event.WindowEvent e) {}
public void windowDeiconified(java.awt.event.WindowEvent e) {}
public void windowIconified(java.awt.event.WindowEvent e) {}
public void windowOpened(java.awt.event.WindowEvent e) {}
}
4.2.6.2. Une classe indépendante implémentant le listener
Exemple ( code java 1.1 ) :
package test;
import java.awt.*;
import java.awt.event.*;
public class TestFrame4 extends Frame {
public TestFrame4(String title) {
super(title);
gestEvt ge = new gestEvt();
addWindowListener(ge);
}
public static void main(java.lang.String[] args) { try {
TestFrame4 tf = new TestFrame4(« testFrame4 »);
tf.setVisible(true);
} catch (Throwable e) { System.err.println(« Erreur »);
e.printStackTrace(System.out);
}
}
}
Exemple ( code java 1.1 ) :
package test;
import java.awt.event.*;
public class gestEvt implements WindowListener {
public void windowActivated(WindowEvent e) {}
public void windowClosed(WindowEvent e) {}
public void windowClosing(WindowEvent e) {
System.exit(0);
}
public void windowDeactivated(WindowEvent e) {} public void windowDeiconified(WindowEvent e) {} public void windowIconified(WindowEvent e) {} public void windowOpened(WindowEvent e) {}
}
4.2.6.3. Une classe interne
Exemple ( code java 1.1 ) :
package test;
import java.awt.*;
import java.awt.event.*;
public class TestFrame2 extends Frame {
class gestEvt implements WindowListener {
public void windowActivated(WindowEvent e) {};
public void windowClosed(WindowEvent e) {};
public void windowClosing(WindowEvent e) {
System.exit(0);
};
public void windowDeactivated(WindowEvent e) {}; public void windowDeiconified(WindowEvent e) {}; public void windowIconified(WindowEvent e) {}; public void windowOpened(WindowEvent e) {};
};
private gestEvt ge = new TestFrame2.gestEvt();
public TestFrame2(String title) {
super(title);
addWindowListener(ge);
}
public static void main(java.lang.String[] args) { try {
TestFrame2 tf = new TestFrame2(« TestFrame2 »);
tf.setVisible(true);
} catch (Throwable e) { System.err.println(« Erreur »); e.printStackTrace(System.out);
}
}
}
4.2.6.4. une classe interne anonyme
Exemple ( code java 1.1 ) :
package test;
import java.awt.*;
import java.awt.event.*;
public class TestFrame1 extends Frame {
public TestFrame1(String title) {
super(title);
addWindowListener(new WindowAdapter() {
public void windowClosed(.WindowEvent e) {
System.exit(0);
};
});
}
public static void main(java.lang.String[] args) { try {
TestFrame1 tf = new TestFrame1(« TestFrame »);
tf.setVisible(true);
} catch (Throwable e) { System.err.println(« Erreur »); e.printStackTrace(System.out);
}
}
}
4.2.7. Résumé
Le mécanisme mis en place pour intercepter des événéments est le même quel que soit ces événements :
- associer au composant qui est à l’origine de l’évenement un controleur adéquat : utilisation des méthodes
addXXXListener() Le paramètre de ces méthodes indique l’objet qui a la charge de répondre au message : cet objet doit implémenter l’interface XXXListener correspondant ou dérivé d’une classe XXXAdapter (créer une classe qui implémente l’interface associé à l’événement que l’on veut gérer. Cette classe peut être celle du composant qui est à l’origine de l’événement (facilité d’implémentation) ou une classe indépendante qui détermine la frontière entre l’interface graphique (émission d’événement) et celle qui représente la logique de l’application (traitement des événements) ).
- les classes XXXAdapter sont utiles pour créer des classes dédiées au traitement des évenements car elles implémentent des méthodes par défaut pour celles définies dans l’interface XXXListener dérivées de EventListener. Il n’existe une classe Adapter que pour les interface qui possédent plusieurs méthodes.
- implémenter la méthode associé à l’événement qui fournit en paramètre un objet de type AWTEvent (classe mère de tout événement) qui contient des informations utiles (position du curseur, état du clavier …).
5. Le développement d’interface graphique avec SWING
Swing fait partie de la bibliothèque Java Foundation Classes. C’est une extension de l’AWT qui a été intégrée au JDK depuis sa version 1.2. Cette bibliothèque existe séparement pour le JDK 1.1.
La bibliothèque JFC contient :
- l’API Swing : de nouvelles classes et interfaces pour construire des interfaces graphiques
- Accessibility API :
- 2D API: support de graphisme en 2D
- API pour l’impression et le cliquer−glisser
5.1. Présentation de Swing
Swing propose de nombreux composants dont certains possède des fonctions étendues, une utilisation des mécanismes de gestion d’événements performants (ceux introduits par le JDK 1.1) et une apparence modifiable à la volée (une interface qui emploie le style du système d’exploitation Windows ou Motif ou un nouveau style spécifique à Java nommé Metal).
Tous les éléments de Swing font partie d’un package qui a changé plusieurs fois de nom : le nom du package dépend de la version du J.D.K. utilisé :
- com.sun.java.swing : jusqu’à la version 1.1 beta 2 de Swing des JFC 1.1 et J.D.K. 1.2 beta 4
- java.awt.swing : utilisé par le J.D.K. 1.2 beta 2 et 3
- javax.swing : à partir des versions de Swing 1.1 beta 3 et J.D.K. 1.2 RC1
Les composants Swing forment un nouvelle hériarchie parallèle à celle de l’AWT. L’ancètre de cette hiérarchie est le composant JComponent. Presque tous ces composants sont écrits en pure Java : ils ne possèdent aucune partie native sauf ceux qui assurent l’interface avec le système d’exploitation : JApplet, JDialog, JFrame, et JWindow. Cela permet aux composants de toujours avoir la même apparence quelque soit le système.
Tous les composants Swing possèdent les caractèristiques suivantes :
- ce sont des beans
- ce sont des composants légers (pas de partie native) hormis quelques exceptions.
- leurs bords peuvent être changés
La procédure à suivre pour utiliser un composant Swing est identique à celle des composants AWT : créer le composant en appelant son constructeur, appeler les méthodes du composant si nécessaire pour le personnaliser et l’ajouter dans un conteneur.
Swing utilise la même infrastructure de classes que AWT, ce qui permet de mélanger des composants Swing et AWT dans la même interface. Sun recommande toutefois d’éviter de les mélanger car certains peuvent ne pas être restitués correctement.
Les composants Swing utilisent des modèles pour contenir leurs états ou leur données. Ces modèles sont des classes
particulières qui possèdent toutes un comportement par défaut.
5.2. Les packages Swing
Swing contient plusieurs packages :
|
javax.swing |
package principal : il contient les interfaces, les principaux composants, les modèles par |
|
|
défaut |
||
|
javax.swing.border |
Classes représentant les bordures |
|
|
javax.swing.colorchooser |
Classes définissant un composant pour la sélection de couleurs |
|
|
javax.swing.event |
Classes et interfaces pour les événements spécifique à Swing. Les autres événements sont |
|
|
ceux de AWT (java.awt.event) |
||
|
javax.swing.filechooser |
Classes définissant un composant pour la sélection de fichiers |
|
|
javax.swing.plaf |
Classes et interfaces génériques pour gérer l’apparence |
|
|
javax.swing.plaf.basic |
Classes et interfaces de base pour gérer l’apparence |
|
|
javax.swing.plaf.metal |
Classes et interfaces pour définir l’apparence Metal qui est l’apparence par défaut |
|
|
javax.swing.table |
Classes définissant un composant pour la présentation de données sous forme de tableau |
|
|
javax.swing.text |
Classes et interfaces de bases pour les composants manipulant du texte |
|
|
javax.swing.text.html |
Classes permettant le support du format HTML |
|
|
javax.swing.text.html.parser |
Classes permettant d’analyser des données au format HTML |
|
|
javax.swing.text.rtf |
Classes permettant le support du format RTF |
|
|
javax.swing.tree |
Classes définissant un composant pour la présentation de données sous forme d’arbre |
|
|
javax.swing.undo |
Classes permettant d’implémenter les fonctions annuler/refaire |
|
5.3. Un exemple de fenêtre autonome
La classe de base d’une application est la classe JFrame. Son rôle est équivalent à la classe Frame de l’AWT et elle s’utilise de la même façon
Exemple ( code java 1.1 ) :
import javax.swing.*;
import java.awt.event.*;
public class swing1 extends JFrame {
public swing1() {
super(« titre de l’application »);
WindowListener l = new WindowAdapter() {
public void windowClosing(WindowEvent e){
System.exit(0);
}
};
addWindowListener(l);
setSize(200,100);
}
public static void main(String [] args){
JFrame frame = new swing1();
}
}
5.4. Les composants Swing
Il existe des composants Swing équivalents pour chacun des composants AWT avec des constructeurs semblables. De nombreux constructeurs acceptent comme argument un objet de type Icon, qui représente une petite image généralement stockée au format Gif.
Le constructeur d’un objet Icon admet comme seul paramètre le nom ou l’URL d’un fichier graphique
Exemple ( code java 1.1 ) :
import javax.swing.*;
import java.awt.event.*;
public class swing3 extends JFrame {
public swing3() {
super(« titre de l’application »);
WindowListener l = new WindowAdapter() {
public void windowClosing(WindowEvent e){
System.exit(0);
}
};
addWindowListener(l);
ImageIcon img = new ImageIcon(« tips.gif »);
JButton bouton = new JButton(« Mon bouton »,img);
JPanel panneau = new JPanel();
panneau.add(bouton);
setContentPane(panneau);
setSize(200,100);
setVisible(true);
}
public static void main(String [] args){
JFrame frame = new swing3();
}
}
5.4.1. La classe JFrame
JFrame est l’équivalent de la classe Frame de l’AWT : les principales différences sont l’utilisation du double buffering qui améliore les rafraichissements et l’utilisation d’un panneau de contenu (contentPane) pour insérer des composants (ils ne sont plus insérer directement au JFrame mais à l’objet contentPane qui lui est associé). Elle représente une fenêtre principale qui possède un titre, une taille modifiable et éventuellement un menu.
La classe possède plusieurs constructeurs :
|
Constructeur |
Rôle |
JFrame()
|
Création d’une instance en précisant le titre |
|
Par défaut, la fenêtre créée n’est pas visible. La méthode setVisible() permet de l’afficher.
Exemple ( code java 1.1 ) :
import javax.swing.*;
public class TestJFrame1 {
public static void main(String argv[]) {
JFrame f = new JFrame(« ma fenetre »);
f.setSize(300,100);
f.setVisible(true);
}
}
La gestion des événements est identique à celle utilisée dans l’AWT depuis le J.D.K. 1.1.
Exemple ( code java 1.1 ) :
import javax.swing.*;
import java.awt.event.*;
public class swing2 extends JFrame {
public swing2() {
super(« titre de l’application »);
WindowListener l = new WindowAdapter() {
public void windowClosing(WindowEvent e){
System.exit(0);
}
};
addWindowListener(l);
JButton bouton = new JButton(« Mon bouton »);
JPanel panneau = new JPanel();
panneau.add(bouton);
setContentPane(panneau);
setSize(200,100);
setVisible(true);
}
public static void main(String [] args){
JFrame frame = new swing2();
}
}
Tous les composants associés à un objet JFrame sont gérer par un objet de la classe JRootPane. Un objet JRootPane contient plusieurs Panes. Tous les composants ajoutés au JFame doivent être ajouté à un Pane du JRootPane et non au JFrame directement. C’est aussi à un de ces Panes qu’il faut associer un layout manager si nécessaire.
Le Pane le plus utilisé est le ContentPane. Le Layout manager par défaut du contentPane est BorderLayout. Il est possible de le changer :
Exemple ( code java 1.1 ) :
…
f.getContentPane().setLayout(new FlowLayout());
…
Exemple ( code java 1.1 ) :
import javax.swing.*;
public class TestJFrame2 {
public static void main(String argv[]) {
JFrame f = new JFrame(« ma fenetre »);
f.setSize(300,100);
JButton b =new JButton(« Mon bouton »);
f.getContentPane().add(b);
f.setVisible(true);
}
}
Le JRootPane se compose de plusieurs éléments :
- glassPane : un JPanel par défaut
- layeredPane qui se compose du contentPane (un JPanel par défaut) et du menuBar (un objet de type JMenuBar)
Le glassPane est un JPanel transparent qui se situe au dessus du layeredPane. Le glassPane peut être n’importe quel composant : pour le modifier il faut utiliser la méthode setGlassPane() en fournissant le composant en paramètre.
Le layeredPane regroupe le contentPane et le menuBar.
Le contentPane est par défaut un JPanel opaque dont le gestionnaire de présentation est un BorderLayout. Ce panel peut être remplacé par n’importe quel composant grâce à la méthode setContentPane().
Attention : il ne faut pas utiliser directement la méthode setLayout() d’un objet JFrame sinon une exception est levée.
Exemple ( code java 1.1 ) :
import javax.swing.*;
import java.awt.*;
public class TestJFrame7 {
public static void main(String argv[]) {
JFrame f = new JFrame(« ma fenetre »);
f.setLayout(new FlowLayout());
f.setSize(300,100);
f.setVisible(true);
}
}
Résultat :
C:\swing\code>java TestJFrame7
Exception in thread « main » java.lang.Error: Do not use javax.swing.JFrame.setLay out() use javax.swing.JFrame.getContentPane().setLayout() instead
at javax.swing.JFrame.createRootPaneException(Unknown Source)
at javax.swing.JFrame.setLayout(Unknown Source)
at TestJFrame7.main(TestJFrame7.java:8)
Le menuBar permet d’attacher un menu à la JFrame. Par défaut, le menuBar est vide. La méthode setJMenuBar() permet d’affecter un menu à la JFrame.
Exemple ( code java 1.1 ) : Création d’un menu très simple
import javax.swing.*;
import java.awt.*;
public class TestJFrame6 {
public static void main(String argv[]) {
JFrame f = new JFrame(« ma fenetre »);
f.setSize(300,100);
JButton b =new JButton(« Mon bouton »);
f.getContentPane().add(b);
JMenuBar menuBar = new JMenuBar();
f.setJMenuBar(menuBar);
JMenu menu = new JMenu(« Fichier »);
menu.add(menuItem);
menuBar.add(menu);
f.setVisible(true);
}
}
5.4.1.1. Le comportement par défaut à la fermeture
Il possible préciser comment un objet JFrame, JInternalFrame, ou Jdialog réagit à sa fermeture grâce à la méthode setDefaultCloseOperation(). Cette méthode attend en paramètre une valeur qui peut être :
|
Rôle |
|
|
WindowConstants.DISPOSE_ON_CLOSE |
détruit la fenêtre |
|
WindowConstants.DO_NOTHING_ON_CLOSE |
rend le bouton de fermeture inactif |
|
WindowConstants.HIDE_ON_CLOSE |
cache la fenêtre |
Cette méthode ne permet pas d’associer d’autres traitements. Dans ce cas, il faut intercepter l’évenement et lui associer les traitements.
Exemple ( code java 1.1 ) : la fenêtre disparaît lors de sa fermeture mais l’application ne se termine pas.
import javax.swing.*;
public class TestJFrame3 {
public static void main(String argv[]) {
JFrame f = new JFrame(« ma fenetre »);
f.setSize(300,100);
JButton b =new JButton(« Mon bouton »);
f.getContentPane().add(b);
f.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
f.setVisible(true);
}
}
5.4.1.2. La personnalisation de l’icone
La méthode setIconImage() permet de modifier l’icône de la JFrame.
Exemple ( code java 1.1 ) :
import javax.swing.*;
public class TestJFrame4 {
public static void main(String argv[]) {
JFrame f = new JFrame(« ma fenetre »);
f.setSize(300,100);
JButton b =new JButton(« Mon bouton »);
f.getContentPane().add(b);
f.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
ImageIcon image = new ImageIcon(« book.gif »);
f.setIconImage(image.getImage());
f.setVisible(true);
}
}

Si l’image n’est pas trouvée, alors l’icône est vide. Si l’image est trop grande, elle est redimensionnée.
5.4.1.3. Centrer une JFrame à l’écran
Par défaut, une JFrame est affichée dans le coin supérieur gauche de l’écran. Pour la centrer dans l’écran, il faut procéder comme pour une Frame : déterminer la position de la Frame en fonction de sa dimension et de celle de l’écran et utiliser la méthode setLocation() pour affecter cette position.
Exemple ( code java 1.1 ) :
import javax.swing.*;
import java.awt.*;
public class TestJFrame5 {
public static void main(String argv[]) {
JFrame f = new JFrame(« ma fenetre »);
f.setSize(300,100);
JButton b =new JButton(« Mon bouton »);
f.getContentPane().add(b);
f.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
Dimension dim = Toolkit.getDefaultToolkit().getScreenSize(); f.setLocation(dim.width/2 − f.getWidth()/2, dim.height/2 − f.getHeight()/2);
f.setVisible(true);
}
}
5.4.1.4. Les évenements associées à un JFrame
La gestion des évenements associés à un objet JFrame est identique à celle utilisée pour un objet de type Frame de AWT.
Exemple ( code java 1.1 ) :
import javax.swing.*;
import java.awt.event.*;
public class TestJFrame8 {
public static void main(String argv[]) {
JFrame f = new JFrame(« ma fenetre »);
f.setSize(300,100);
f.setVisible(true);
f.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent e) {
System.exit(0);
}
}
);
}
}
5.4.2. Les étiquettes : la classe JLabel
Le composant JLabel propose les mêmes fonctionnalités que les intitulés AWT mais ils peuvent en plus contenir des icônes .
Cette classe possède plusieurs constructeurs :
|
Rôle |
|
|
JLabel() |
Création d’une instance sans texte ni image |
|
JLabel(Icon) |
Création d’une instance en précisant l’image |
|
JLabel(Icon, int) |
Création d’une instance en précisant l’image et l’alignement horizontal |
|
JLabel(String) |
Création d’une instance en précisant le texte |
|
JLabel(String, Icon, int) |
Création d’une instance en précisant le texte, l’image et l’alignement horizontal |
|
JLabel(String, int) |
Création d’une instance en précisant le texte et l’alignement horizontal |
Le composant JLabel permet d’afficher un texte et/ou une icône en précisant leur alignement. L’icône doit être au format GIF et peut être une animation dans ce format.
Exemple ( code java 1.1 ) :
import javax.swing.*;
import java.awt.*;
public class TestJLabel1 {
public static void main(String argv[]) {
JFrame f = new JFrame(« ma fenetre »);
f.setSize(100,200);
JPanel pannel = new JPanel();
JLabel jLabel1 =new JLabel(« Mon texte dans JLabel »); pannel.add(jLabel1);
ImageIcon icone = new ImageIcon(« book.gif »);
JLabel jLabel2 =new JLabel(icone);
pannel.add(jLabel2);
JLabel jLabel3 =new JLabel(« Mon texte »,icone,SwingConstants.LEFT); pannel.add(jLabel3);
f.getContentPane().add(pannel);
f.setVisible(true);
}
}
La classe JLabel définie plusieurs méthodes pour modifier l’apparence du composant :
|
Méthodes |
Rôle |
|
setText() |
Permet d’initialiser ou de modifier le texte affiché |
|
setOpaque() |
Indiquer si le composant est transparent (paramètre false) ou opaque (true) |
|
setBackground() |
Indique la couleur de fond du composant (setOpaque doit être à true) |
|
setFont() |
Permet de présicer la police du texte |
|
setForeGround() |
Permet de préciser la couleur du texte |
|
setHorizontalAlignment() |
Permet de modifier l’alignement horizontal du texte et de l’icône |
|
setVerticalAlignment() |
Permet de modifier l’alignement vertical du texte et de l’icône |
|
setHorizontalTextAlignment() |
Permet de modifier l’alignement horizontal du texte uniquement |
|
Permet de modifier l’alignement vertical du texte uniquement |
|
|
setVerticalTextAlignment() |
Exemple : |
|
jLabel.setVerticalTextPosition(SwingConstants.TOP); |
|
|
setIcon() |
Permet d’assigner une icône |
|
setDisabledIcon() |
Permet d’assigner une icône dans un état désactivée |
L’alignement vertical par défaut d’un JLabel est centré. L’alignement horizontal par défaut est soit à droite si il ne contient que du texte, soit centré si il contient un image avec ou sans texte. Pour modifier cette alignement, il suffit d’utiliser les méthodes ci dessus en utilisant des constantes en paramètres : SwingConstants.LEFT, SwingConstants.CENTER, SwingConstants.RIGHT, SwingConstants.TOP, SwingConstants.BOTTOM
Par défaut, un JLabel est transparent : son fond n’est pas dessiné. Pour le dessiner, il faut utiliser la méthode setOpaque() :
Exemple ( code java 1.1 ) :
import javax.swing.*;
import java.awt.*;
public class TestJLabel2 {
public static void main(String argv[]) {
JFrame f = new JFrame(« ma fenetre »);
f.setSize(100,200);
JPanel pannel = new JPanel();
JLabel jLabel1 =new JLabel(« Mon texte dans JLabel 1 »); jLabel1.setBackground(Color.red); pannel.add(jLabel1);
JLabel jLabel2 =new JLabel(« Mon texte dans JLabel 2 »);
jLabel2.setBackground(Color.red);
jLabel2.setOpaque(true);
pannel.add(jLabel2);
f.getContentPane().add(pannel);
f.setVisible(true);
}
}
Dans l’exemple, les 2 JLabel ont le fond rouge demandé par la méthode setBackground(). Seul le deuxième affiche un fond rouge car il est rendu opaque avec la méthode setOpaque().
Il est possible d’associer un raccourci clavier au JLabel qui permet de donner le focus à un autre composant. La méthode setDisplayedMnemonic() permet de définir le raccourci clavier. Celui ci sera activé en utilisant la touche Alt avec le caractère fourni en paramètre. La méthode setLabelFor() permet d’associer le composant fourni en paramètre au raccourci.
Exemple ( code java 1.1 ) :
import javax.swing.*;
import java.awt.*;
public class TestJLabel3 {
public static void main(String argv[]) {
JFrame f = new JFrame(« ma fenetre »);
f.setSize(300,100);
JPanel pannel = new JPanel();
JButton bouton = new JButton(« saisir »);
pannel.add(bouton);
JTextField jEdit = new JTextField(« votre nom »);
JLabel jLabel1 =new JLabel(« Nom : « );
jLabel1.setBackground(Color.red);
jLabel1.setDisplayedMnemonic(‘n’);
jLabel1.setLabelFor(jEdit);
pannel.add(jLabel1);
pannel.add(jEdit);
f.getContentPane().add(pannel);
f.setVisible(true);
}
}
Dans l’exemple, à l’ouverture de la fenêtre, le focus est sur le bouton. Un appui sur Alt+’n’ donne le focus au champ de saisie.
5.4.3 Les panneaux : la classe Jpanel
La classe JPanel est un conteneur utilisé pour regrouper et organiser des composants grâce à un gestionnaire de présentation (layout manager). Le gestionnaire par défaut d’un JPanel est un objet de la classe FlowLayout.
5.5. Les boutons
Il existe plusieurs boutons définis par Swing.
5.5.1. La classe AbstractButton
C’est une classe abstraite dont hérite les boutons Swing JButton, JMenuItem et JToggleButton.
Cette classe définie de nombreuses méthodes dont les principales sont :
|
Méthode |
Rôle |
|
|
AddActionListener |
Associer un écouteur sur un évenement de type ActionEvent |
|
|
AddChangeListener |
Associer un écouteur sur un évenement de type ChangeEvent |
|
|
AddItemListener |
Associer un écouteur sur un évenement de type ItemEvent |
|
|
doClick() |
Déclencher un clic par programmation |
|
|
getText() |
Texte affiché par le composant |
|
|
setDisabledIcon() |
Associé une icone affichée lorsque le composant à l’état désélectionné |
|
|
setDisabledSelectedIcon() |
Associé une icone affichée lors du passage de la souris sur le composant à l’état |
|
|
désélectionné |
||
|
setEnabled() |
activer/désactiver le composant |
|
|
setMnemonic() |
associer un raccouci clavier |
|
|
setPressedIcon() |
Associé une icone affichée lorsque le composant est préssé |
|
|
setRolloverIcon() |
Associé une icone affichée lors du passage de la souris sur le composant |
|
|
setRolloverSelectedIcon() |
Associé une icone affichée lors du passage de la souris sur le composant à l’état sélectionné |
|
|
setSelectedIcon() |
Associé une icone affichée lorsque le composant à l’état sélectionné |
|
|
setText() |
Mise à jour du texte du composant |
|
|
isSelected() |
Indique si le composant est dans l’état sélectionné |
|
|
setSelected() |
Mise à jour de l’état selectionné du composant |
|
Tous les boutons peuvent afficher du texte et/ou une image.
Il est possible de préciser une image différente lors du passage de la souris sur le composant et lors de l’enfoncement du bouton : dans ce cas, il faut créer trois images pour chacun des états (normal, enfoncé et survolé). L’image normale est associée au bouton grace au constructeur, l’image enfoncée grâce à la méthode setPressedIcon() et l’image lors d’un survole grâce à la méthode setRolloverIcon(). Il suffit enfin d’appeler la méthode setRolloverEnable() avec en paramètre la valeur true.
Exemple ( code java 1.1 ) :
import javax.swing.*;
import java.awt.event.*;
public class swing4 extends JFrame {
public swing4() {
super(« titre de l’application »);
WindowListener l = new WindowAdapter() {
public void windowClosing(WindowEvent e){
System.exit(0);
}
};
addWindowListener(l);
ImageIcon imageNormale = new ImageIcon(« arrow.gif »); ImageIcon imagePassage = new ImageIcon(« arrowr.gif »);
ImageIcon imageEnfoncee = new ImageIcon(« arrowy.gif »);
JButton bouton = new JButton(« Mon bouton »,imageNormale); bouton.setPressedIcon(imageEnfoncee); bouton.setRolloverIcon(imagePassage); bouton.setRolloverEnabled(true); getContentPane().add(bouton, « Center »);
JPanel panneau = new JPanel();
panneau.add(bouton);
setContentPane(panneau);
setSize(200,100);
setVisible(true);
}
public static void main(String [] args){
JFrame frame = new swing4();
}
}
Un bouton peut recevoir des évenements de type ActionEvents (le bouton a été activé), ChangeEvents, et ItemEvents.
Exemple ( code java 1.1 ) : fermeture de l’application lors de l’activation du bouton
import javax.swing.*;
import java.awt.event.*;
public class TestJButton3 {
public static void main(String argv[]) {
JFrame f = new JFrame(« ma fenetre »);
f.setSize(300,100);
JPanel pannel = new JPanel();
JButton bouton1 = new JButton(« Bouton1 »); bouton1.addActionListener( new ActionListener() {
public void actionPerformed(ActionEvent e) {
System.exit(0);
}
}
);
pannel.add(bouton1);
f.getContentPane().add(pannel);
f.setVisible(true);
}
}
Pour de plus amplements informations sur la gestion des événements, voir le chapitre correspondant.
5.5.2. La classe JButton : les boutons
JButton est un composant qui représente un bouton : il peut contenir un texte et/ou une icône.
Il ne gère pas d’état.
Les constructeurs sont :
Constructeur Rôle
JButton()
|
préciser le texte du bouton |
|
|
JButton(Icon) |
préciser une icône |
|
JButton(String, Icon) |
préciser un texte et une icone |
Il ne gère pas d’état. Toutes les indications concernant le contenu du composant JLabel sont valables pour le composant JButton.
Exemple ( code java 1.1 ) : un bouton avec une image
import javax.swing.*;
import java.awt.event.*;
public class swing3 extends JFrame {
public swing3() {
super(« titre de l’application »);
WindowListener l = new WindowAdapter() {
public void windowClosing(WindowEvent e){
System.exit(0);
}
};
addWindowListener(l);
ImageIcon img = new ImageIcon(« tips.gif »);
JButton bouton = new JButton(« Mon bouton »,img);
JPanel panneau = new JPanel();
panneau.add(bouton);
setContentPane(panneau);
setSize(200,100);
setVisible(true);
}
public static void main(String [] args){
JFrame frame = new swing3();
}
}
L’image gif peut être une animation.
Dans un conteneur de type JRootPane, il est possible de définir un bouton par défaut grace à sa méthode setDefaultButton().
Exemple ( code java 1.1 ) : définition d’un bouton par défaut dans un JFrame
import javax.swing.*;
import java.awt.*;
public class TestJButton2 {
public static void main(String argv[]) {
JFrame f = new JFrame(« ma fenetre »);
f.setSize(300,100);
JPanel pannel = new JPanel();
JButton bouton1 = new JButton(« Bouton 1 »);
pannel.add(bouton1);
JButton bouton2 = new JButton(« Bouton 2 »);
pannel.add(bouton2);
JButton bouton3 = new JButton(« Bouton 3 »);
pannel.add(bouton3);
f.getContentPane().add(pannel);
f.getRootPane().setDefaultButton(bouton3);
f.setVisible(true);
}
}
Le bouton par défaut est activé par un appui sur la touche Entrée alors que le bouton actif est activé par un appui sur la barre d’espace.
La méthode isDefaultButton() de JButton permet de savoir si le composant est le bouton par défaut.
5.5.3. La classe JToggleButton
Cette classe définit un bouton à deux états : c’est la classe mère des composants JCheckBox et JRadioButton.
La méthode setSelected() héritée de AbstractButton permet de mettre à jour l’état du bouton. La méthode isSelected() permet de connaître cet état.
5.5.4. La classe ButtonGroup
La classe ButtonGroup permet de gérer un ensemble de boutons en garantissant qu’un seul bouton du groupe sera sélectionné.
Pour utiliser la classe ButtonGroup, il suffit d’instancier un objet et d’ajouter des boutons (objet héritant de la classe AbstractButton grâce à la méthode add(). Il est préférable d’utiliser des objets de la classe JToggleButton ou d’une de ces classes filles car elles sont capables de gérer leurs états.
Exemple ( code java 1.1 ) :
import javax.swing.*;
public class TestGroupButton1 {
public static void main(String argv[]) {
JFrame f = new JFrame(« ma fenetre »);
f.setSize(300,100);
JPanel pannel = new JPanel();
ButtonGroup groupe = new ButtonGroup();
JRadioButton bouton1 = new JRadioButton(« Bouton 1 »);
groupe.add(bouton1);
pannel.add(bouton1);
JRadioButton bouton2 = new JRadioButton(« Bouton 2 »);
groupe.add(bouton2);
pannel.add(bouton2);
JRadioButton bouton3 = new JRadioButton(« Bouton 3 »);
groupe.add(bouton3);
pannel.add(bouton3);
f.getContentPane().add(pannel);
f.setVisible(true);
}
}
5.5.5. Les cases à cocher : la classe JCheckBox
Les constructeurs sont les suivants :
|
Constructeur |
Rôle |
|
JCheckBox(String) |
précise l’intitulé |
|
JCheckBox(String, boolean) |
précise l’intitulé et l’état |
|
JCheckBox(Icon) |
précise une icône comme intitulé |
|
JCheckBox(Icon, boolean) |
précise une icône comme intitulé et l’état |
|
JCheckBox(String, Icon) |
précise un texte et une icône comme intitulé |
|
JCheckBox(String, Icon, boolean) |
précise un texte et une icône comme intitulé et l’état |
Un groupe de cases à cocher peut être défini avec la classe ButtonGroup. Dans ce cas, un seul composant du groupe peut être sélectionné. Pour l’utiliser, il faut créer un objet de la classe ButtonGroup et utiliser la méthode add() pour ajouter un composant au groupe.
Exemple ( code java 1.1 ) :
import javax.swing.*;
public class TestJCheckBox1 {
public static void main(String argv[]) {
JFrame f = new JFrame(« ma fenetre »);
f.setSize(300,100);
JPanel pannel = new JPanel();
JCheckBox bouton1 = new JCheckBox(« Bouton 1 »);
pannel.add(bouton1);
JCheckBox bouton2 = new JCheckBox(« Bouton 2 »);
pannel.add(bouton2);
JCheckBox bouton3 = new JCheckBox(« Bouton 3 »);
pannel.add(bouton3);
f.getContentPane().add(pannel);
f.setVisible(true);
}
}
5.5.6 Les boutons radio : la classe JRadioButton
Les constructeurs sont les même que ceux de la classe JCheckBox.
Exemple ( code java 1.1 ) :
import javax.swing.*;
public class TestJRadioButton1 {
public static void main(String argv[]) {
JFrame f = new JFrame(« ma fenetre »);
f.setSize(300,100);
JPanel pannel = new JPanel();
JRadioButton bouton1 = new JRadioButton(« Bouton 1 »); pannel.add(bouton1);
JRadioButton bouton2 = new JRadioButton(« Bouton 2 »); pannel.add(bouton2);
JRadioButton bouton3 = new JRadioButton(« Bouton 3 »); pannel.add(bouton3);
f.getContentPane().add(pannel);
f.setVisible(true);
}
}
Pour regrouper plusieurs boutons radio, il faut utiliser la classe CheckboxGroup
6. Les applets
Une appet est une programme Java qui s’éxécute dans un logiciel de navigation supportant java ou dans l’appletviewer du JDK.
Attention : il est recommandé de tester les applets avec l’appletviewer car les navigateurs peuvent prendre l’applet contenu dans leur cache plutôt que la dernière version compilée.
Le mécanisme d’initialisation d’une applet se fait en deux temps :
- la machine virtuelle java instancie l’objet Applet en utilisant le constructeur par défaut
- la machine virtuelle java envoie le message init à l’objet Applet
Ce chapitre contient plusieurs sections :
- L’intégration d’applets dans une page HTML
- Les méthodes des applets
- Les interfaces utiles pour les applets
- La transmission de paramètres à une applet
- Applet et le multimédia
- Applet et application (applet pouvant s’éxécuter comme application)
- Les droits des applets
6.1. L’intégration d’applets dans une page HTML
Dans une page HTML, il faut utiliser le tag APPLET avec la syntaxe suivante :
<APPLET CODE=« Exemple.class » WIDTH=200 HEIGHT=300 > </APPLET>
Le nom de l’applet est indiqué entre guillement à la suite du parametre CODE.
Les paramètres WIDTH et HEIGHT fixent la taille de la fenêtre de l’applet dans la page HTML. L’unité est le pixel. Il est préférable de ne pas dépasser 640 * 480 (VGA standard).
Le tag APPLET peut comporter les attributs facultatifs suivants :
Tag Role
CODEBASE
permet de spécifier le chemin relatif par rapport au dossier de la page contenant l’applet. Ce paramètre suit le paramètre CODE.
Exemple : CODE=nomApplet.class CODEBASE=/nomDossier
HSPACE et
permettent de fixer la distance en pixels entre l’applet et le texte
VSPACE
affiche le texte specifié par le parametre lorsque le navigateur ne supporte pas Java ou que son
ALT
support est désactivé.
Le tag PARAM permet de passer des paramètres à l’applet. Il doit etre inclus entre les tags APPLET et /APPLET.
<PARAM nomParametre value=« valeurParametre »> </APPLET>
La valeur est toujours passée sous forme de chaine de caractères donc entourée de guillemets.
Exemple : <APPLET code=« Exemple.class » width=200 height=300>
Le texte contenu entre <APPLET> et </APPLET> est afficher si le navigateur ne supporte pas java.
6.2. Les méthodes des applets
Une classe dérivée de la classe java.applet.Applet hérite de méthodes qu’il faut redéfinir en fonction des besoins et doit être déclarée public pour fonctionner.
En général, il n’est pas nécessaire de faire un appel explicite aux méthode init(), start(), stop() et destroy() : le navigateur se charge d’appeler ces méthodes en fonction de l’état de la page HTML contenant l’applet.
6.2.1. La méthode init()
Cette méthode permet l’initialisation de l’applet : elle n’est éxécutée qu’une seule et unique fois après le chargement de l’applet.
6.2.2. La méthode start()
Cette méthode est appelée automatiquement après le chargement et l’initialisation (via la méthode init()) lors du premier affichage de l’applet.
6.2.3. La méthode stop()
Le navigateur appelle automatiquement la méthode lorsque l’on quitte la page HTML. Elle interrompt les traitements de tous les processus en cours.
6.2.4. La méthode destroy()
Elle est appelée après l’arrêt de l’applet ou lors de l’arret de la machine virtuelle. Elle libère les ressources et détruit les threads restants
6.2.5. La méthode update()
Elle est appelée à chaque rafraichissement de l’écran ou appel de la méthode repaint(). Elle efface l’écran et appelle la méthode paint(). Ces actions provoquent souvent des scintillements. Il est préférable de redéfinir cette méthode pour qu’elle n’efface plus l’écran :
public void update(Graphics g) { paint (g);}
6.2.6. La méthode paint()
Cette méthode permet d’afficher le contenu de l’applet à l’écran. Ce refraîchissement peut être provoqué par le navigateur ou par le système d’exploitation si l’ordre des fenêtres ou leur taille ont été modifiés ou si une fenêtre recouvre l’applet.
Exemple :
public void paint(Graphics g)
La méthode repaint() force l’utilisation de la méthode paint().
Il existe des méthodes dédié à la gestion de la couleur de fond et de premier plan
La méthode setBackground(Color), héritée de Component, permet de définir la couleur de fond d’une applet. Elle attend en paramètre un objet de la classe Color.
La méthode setForeground(Color) fixe la couleur d’affichage par défaut. Elle s’applique au texte et aux graphiques.
Les couleurs peuvent être spécifiées de 3 manières différentes :
utiliser les noms standard predéfinis
Color.nomDeLaCouleur
Les noms predéfinis de la classe Color sont : black, blue, cyan, darkGray, gray, green, lightGray, magenta, orange, pink, red, white, yellow
(Red,Green,Blue : rouge,vert, bleu)
Exemple :
utiliser 3 nombres entiers représentant le
RGB
Color macouleur = new Color(150,200,250);
setBackground (macouleur);
// ou setBackground(150,200,250);
|
(Hue, Saturation, Brightness : teinte, saturation, luminance). Ce système est |
||
|
moins répandu que le RGB mais il permet notamment de modifier la |
||
|
luminance sans modifier les autres caractéristiques |
||
|
utiliser 3 nombre de type float utilisant |
||
|
Exemple : |
||
|
le systeme HSB |
||
|
setBackground(0.0,0.5,1.0); |
||
|
dans ce cas 0.0,0.0,0.0 représente le noir et 1.0,1.0,1.0 représente le blanc. |
6.2.7. Les méthodes size() et getSize()
L’origine des coordonnées en Java est le coin supérieur gauche. Elles s’expriment en pixels avec le type int.
La détermination des dimensions d’une applet se fait de la façon suivante :
Dimension dim = size();
int applargeur = dim.width;
int apphauteur = dim.height;
Avec le JDK 1.1, il faut utiliser getSize() à la place de size().
Exemple ( code java 1.1 ) :
public void paint(Graphics g) {
super.paint(g);
Dimension dim = getSize();
int applargeur = dim.width;
int apphauteur = dim.height;
g.drawString(« width = « +applargeur,10,15);
g.drawString(« height = « +apphauteur,10,30);
}
6.2.8. Les méthodes getCodeBase() et getDocumentBase()
Ces méthodes renvoient respectivement l’emplacement de l’applet sous forme d’adresse Web ou de dossier et l’emplacement de la page HTML qui contient l’applet.
Exemple :
public void paint(Graphics g) {
super.paint(g);
g.drawString(« CodeBase = « +getCodeBase(),10,15); g.drawString(« DocumentBase = « +getDocumentBase(),10,30);
}
6.2.9. La méthode showStatus()
Affiche une message dans la barre de status de l’applet
Exemple :
public void paint(Graphics g) {
super.paint(g);
showStatus(« message à afficher dans la barre d’état »);
}
6.2.10. La méthode getAppletInfo()
Permet de fournir des informations concernant l’auteur, la version et le copyright de l’applet
Exemple :
static final String appletInfo = » test applet : auteur, 1999 \n\nCommentaires »;
public String getAppletInfo() {
}
Pour voir les informations, il faut utiliser l’option info du menu Applet de l’appletviewer.
6.2.11. La méthode getParameterInfo()
Permet de fournir des informations sur les paramètres reconnus par l’applet
Le format du tableau est le suivant :
{ {nom du paramètre, valeurs possibles, description} , … }
Exemple :
static final String[][] parameterInfo =
{ {« texte1 », « texte1″, » commentaires du texte 1″ } , {« texte2 », « texte2″, » commentaires du texte 2″ } };
public String[][] getParameterInfo() {
return parameterInfo;
}
Pour voir les informations, il faut utiliser l’option info du menu Applet de l’appletviewer.
6.2.12. La méthode getGraphics()
Elle retourne la zone graphique d’une applet : utile pour dessiner dans l’applet avec des méthodes qui ne possèdent pas le
contexte graphique en paramètres (ex : mouseDown ou mouseDrag).
6.2.13. La méthode getAppletContext()
Cette méthode permet l’accès à des fonctionnalités du navigateur.
6.2.14. La méthode setStub()
Cette méthode permet d’attacher l’applet au navigateur.
6.3. Les interfaces utiles pour les applets
6.3.1. L’interface Runnable
Cette interface fournit le comportement nécessaire à un applet pour devenir un thread.
Les méthodes start() et stop() de l’applet peuvent permettre d’arrêter et de démarrer un thread pour permettre de limiter l’usage des ressources machines lorsque la page contenant l’applet est inactive.
6.3.2. L’interface ActionListener
Cette interface permet à l’applet de répondre aux actions de l’utilisateur avec la souris
La méthode actionPerformed() permet de définir les traitements associés aux événements.
Exemple ( code java 1.1 ) :
public void actionPerformed(ActionEvent evt) { … }
Pour plus d’information, voir le chapitre Gestion des événements avec Java 1.1
6.3.3. L’interface MouseListener pour répondre à un clic de souris
Exemple ( code java 1.1 ) :
import java.applet.*;
import java.awt.*;
import java.awt.event.*;
public class AppletMouse extends Applet implements MouseListener { int nbClick = 0;
public void init() {
super.init();
addMouseListener(this);
}
public void mouseClicked(MouseEvent e) {
nbClick++;
repaint();
}
public void mouseEntered(MouseEvent e) {
}
public void mouseExited(MouseEvent e) {
}
public void mousePressed(MouseEvent e) {
}
public void mouseReleased(MouseEvent e) {
}
public void paint(Graphics g) {
super.paint(g);
g.drawString(« Nombre de clics : » + nbClick, 10, 10);
}
}
Pour plus d’information, voir le chapitre Gestion des événements avec Java 1.1 et celui sur l’interface MouseListener
6.4. La transmission de paramètres à une applet
La méthode getParameter() retourne les paramètres écrits dans la page HTML. Elle retourne une chaine de caractères de type String.
Exemple :
Sting parametre;
parametre = getParameter(« nom−parametre »);
Si le paramètre n’est pas renseigné dans la page HTML alors getParameter retourne null
Pour utiliser les valeurs des paramètres, il sera souvent nécessaire de faire une conversion de la chaine de caractères dans le type voulu en utilisant les Wrappers
Exemple :
String taille;
int hauteur;
taille = getParameter(« hauteur »);
Integer temp = new Integer(taille)
hauteur = temp.intValue();
Exemple :
int vitesse;
String paramvitesse = getParameter(« VITESSE »);
if (paramvitesse != null) vitesse = Integer.parseInt(paramVitesse); // parseInt ne fonctionne pas avec une chaine vide
Attention : l’appel à la méthode getParameter() dans le constructeur pas défaut lève une exception de type NullPointerException.
Exemple :
public MonApplet() {
String taille;
taille = getParameter( » message « );
}
6.5. Applet et le multimédia
6.5.1. Insertion d’images.
Java supporte deux standards :
- le format GIF de Compuserve qui est beaucoup utilisé sur internet car il génère des fichiers de petite taille contenant des images d’au plus 256 couleurs.
- et le format JPEG. qui convient mieux aux grandes images et à celles de plus de 256 couleurs car le taux de compression avec perte de qualité peut être précisé.
Pour la manipulation des images, le package nécessaire est java.awt.image.
La méthode getImage() possède deux signatures : getImage(URL url) et getImage (URL url, String name).
On procède en deux étapes : le chargement puis l’affichage. Si les paramètres fournies à getImage ne désignent pas une image, aucune exception n’est levée.
La méthode getImage() ne charge pas de données sur le poste client. Celles ci seront chargées quand l’image sera dessinée pour la première fois.
Exemple :
public void paint(Graphics g) {
super.paint(g);
Image image=null;
image=getImage(getDocumentBase( ), « monimage.gif »); //chargement de l’image g.drawImage(image, 40, 70, this);
}
Le sixième paramètre de la méthode drawImage() est un objet qui implémente l’interface ImageObserver. ImageObserver est une interface déclarée dans le package java.awt.image qui sert à donner des informations sur le fichier image. Souvent, on indique this à la place de cette argument représentant l’applet elle même. La classe ImageObserver détecte le chargement et la fin de l’affichage d’une image. La classe Applet contient le comportement qui se charge de faire ces actions d’ou le fait de mettre this.
Pour obtenir les dimensions de l’image à afficher on peut utiliser les méthodes getWidth() et getHeight() qui retourne un nombre entier en pixels.
Exemple :
int largeur = 0;
int hauteur = 0;
largeur = image.getWidth(this);
hauteur = image.getHeight(this);
6.5.2. Insertion de sons
Seul le format d’extension .AU de Sun est supporté par java. Pour utiliser un autre format, il faut le convertir.
La méthode play() permet de jouer un son.
Exemple :
import java.net.URL;
…
try {
play(new URL(getDocumentBase(), « monson.au »)); } catch (java.net.MalformedURLException e) {}
La méthode getDocumentBase() détermine et renvoie l’URL de l’applet.
Ce mode d’exécution n’est valable que si le son n’est à reproduire qu’une seule fois, sinon il faut utiliser l’interface AudioClip.
Avec trois méthodes, l’interface AudioClip facilite l’utilisation des sons :
- public abstract void play() // jouer une seule fois le fichier
- public abstract void loop() // relancer le son jusqu’à interruption par la méthode stop ou la fin de l’applet
- public abstract void stop() // fin de la reproduction du clip audio
import java.applet.*;
import java.awt.*;
import java.net.*;
public class AppletMusic extends Applet {
protected AudioClip aC = null;
public void init() {
super.init();
try {
AppletContext ac = getAppletContext();
if (ac != null)
aC = ac.getAudioClip(new URL(getDocumentBase(), « spacemusic.au »)); else
System.out.println( » fichier son introuvable « );
}
catch (MalformedURLException e) {}
aC.loop();
}
}
Pour utiliser plusieurs sons dans une applet, il suffit de déclarer plusieurs variables AudioClip.
L’objet retourné par la méthode getAudioClip() est un objet qui implémente l’interface AudioClip défini dans la machine virtuelle car il est très dépendant du système de la plate forme d’exécution.
6.5.3. Animation d’un logo
Exemple :
import java.applet.*;
import java.awt.*;
public class AppletAnimation extends Applet implements Runnable { Thread thread;
protected Image tabImage[];
protected int index;
public void init() {
super.init();
//chargement du tableau d’image
index = 0;
tabImage = new Image[2];
for (int i = 0; i < tabImage.length; i++) {
String fichier = new String(« monimage » + (i + 1) + « .gif « ); tabImage[i] = getImage(getDocumentBase(), fichier);
}
}
public void paint(Graphics g) {
super.paint(g);
- affichage de l’image g.drawImage(tabImage[index], 10, 10, this);
}
public void run() {
//traitements éxécuté par le thread
while (true) {
repaint();
index++;
if (index >= tabImage.length)
index = 0;
try {
thread.sleep(500);
}
catch (InterruptedException e) {
e.printStackTrace();
}
}
}
public void start() {
//demarrage du tread
if (thread == null) {
thread = new Thread(this);
thread.start();
}
}
public void stop() {
- arret du thread
if (thread != null) { thread.stop(); thread = null;
}
}
public void update(Graphics g) {
//la redéfinition de la méthode permet d’éviter les scintillements paint(g);
}
}
La surcharge de la méthode paint() permet d’éviter le scintillement de l’écran due à l’effacement de l’écran et à son rafraichissement. Dans ce cas, seul le rafraichissement est effectué.
6.6. Applet et application (applet pouvant s’éxécuter comme application)
Il faut rajouter une classe main à l’applet, définir une fenêtre qui recevra l’affichage de l’applet, appeler les méthodes init() et start() et afficher la fenetre.
Exemple ( code java 1.1 ) :
import java.applet.*;
import java.awt.*;
import java.awt.event.*;
public class AppletApplication extends Applet implements WindowListener {
public static void main(java.lang.String[] args) { AppletApplication applet = new AppletApplication(); Frame frame = new Frame(« Applet »); frame.addWindowListener(applet); frame.add(« Center », applet); frame.setSize(350, 250);
frame.show();
applet.init();
applet.start();
}
public void paint(Graphics g) {
super.paint(g);
g.drawString(« Bonjour », 10, 10);
}
public void windowActivated(WindowEvent e) { }
public void windowClosed(WindowEvent e) { }
public void windowClosing(WindowEvent e) {
System.exit(0);
}
public void windowDeactivated(WindowEvent e) { }
public void windowDeiconified(WindowEvent e) { }
public void windowIconified(WindowEvent e) { }
public void windowOpened(WindowEvent e) { }
}
6.7. Les droits des applets
Une applet est une application Java hébergée sur une machine distante (un serveur Web) et qui s’éxécute, après chargement, sur la machine client équipée d’un navigateur. Ce navigateur controle les accès de l’applet aux ressources locales et ne les autorisent pas systématiquement : chaque navigateur définit sa propre règle.
Le modèle classique de sécurité pour l ‘exécution des applets, recommandé par Sun, distingue deux types d’applets : les applets non dignes de confiance (untrusted) qui non pas accès aux ressources locales et externes, les applets dignes de confiance (trusted) qui ont l’accès. Dans ce modèle, une applet est par défaut untrusted.
La signature d’une applet permet de désigner son auteur et de garantir que le code charger par le client est bien celui demandé au serveur. Cependant, une applet signée n’est pas forcement digne de confiance.